前回の記事では、WordPressに無料テーマ「Cocoon」をインストールする手順をご紹介しました。

「Cocoon」のインストールがまだの方は、先に↑の記事をご覧ください。
MAMPのインストールもまだの方は一番最初のこちら↓の記事をご覧ください。

(MAMPインストール&設定編/Mac)
いよいよブログの外観を整えていく作業に入ります。
「Cocoon」の設定項目が多すぎて、何をどうすれば良いかわからない方も多いのではないでしょうか?
本記事でご紹介する設定項目は5つ!
ブログを始めるにあたっての必要最低限での設定のみをご紹介します。
最小限で、作業自体はとても簡単ですので、サクッと設定できます。
この最低限の設定を行うと、お試しブログ自体はひとまず完成です!
Cocoon設定
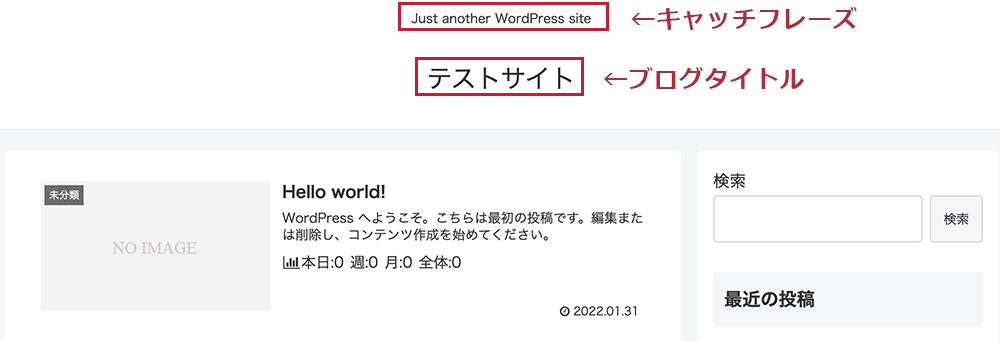
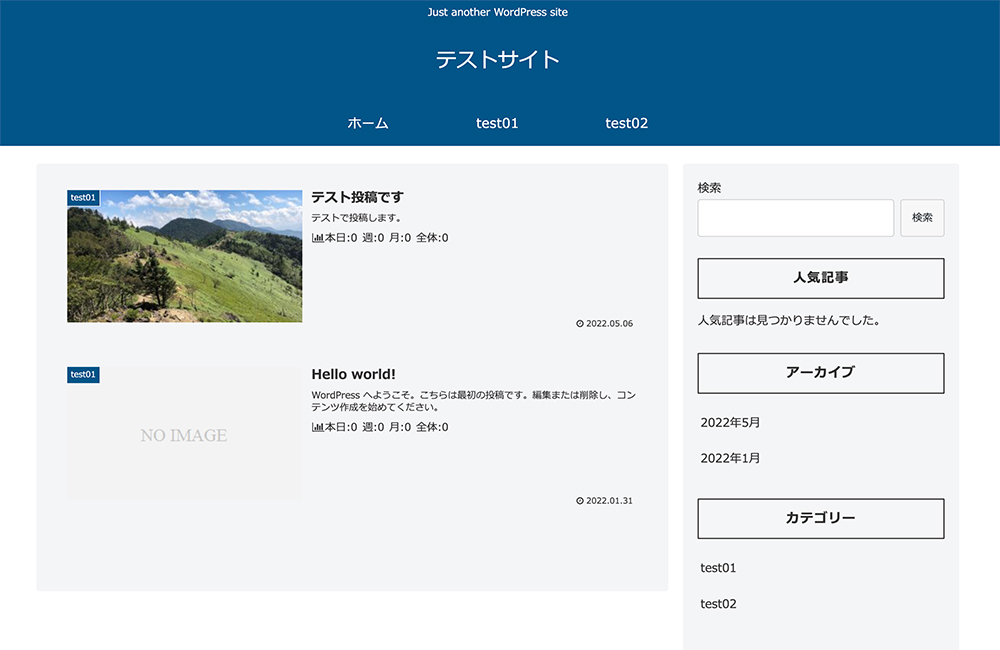
Cocoonをインストールした状態で、現在のブログを見てみると、こんな感じになっています。
究極にシンプルなブログサイトという感じですね(^^;
このままでも、ブログとしての形にはなっていますが、最低限の設定をするだけで、一気に自分好みのブログになりますので、是非設定してみてくださいね。

スキンを設定する
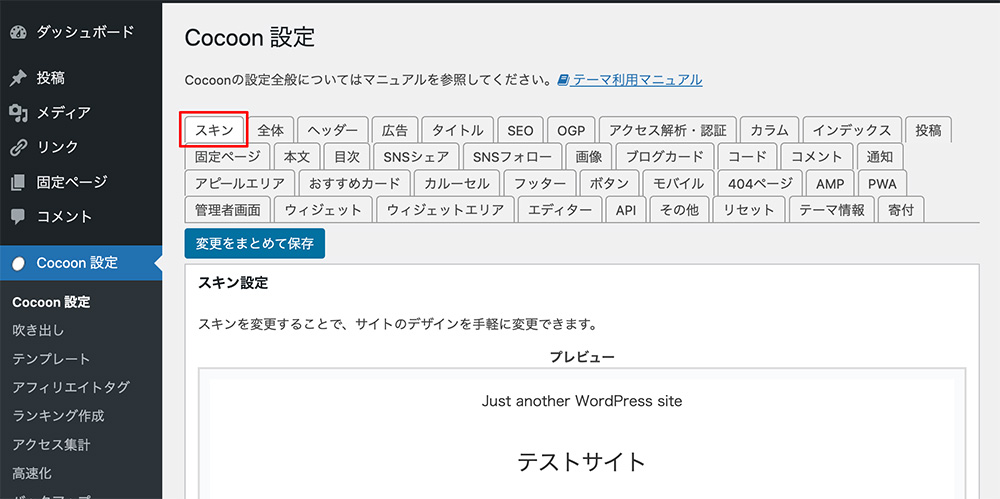
まずは、左側メニュー→Cocoon設定の中の「スキン」を選択します。
スキンは、全体のデザインイメージを変更する項目です。

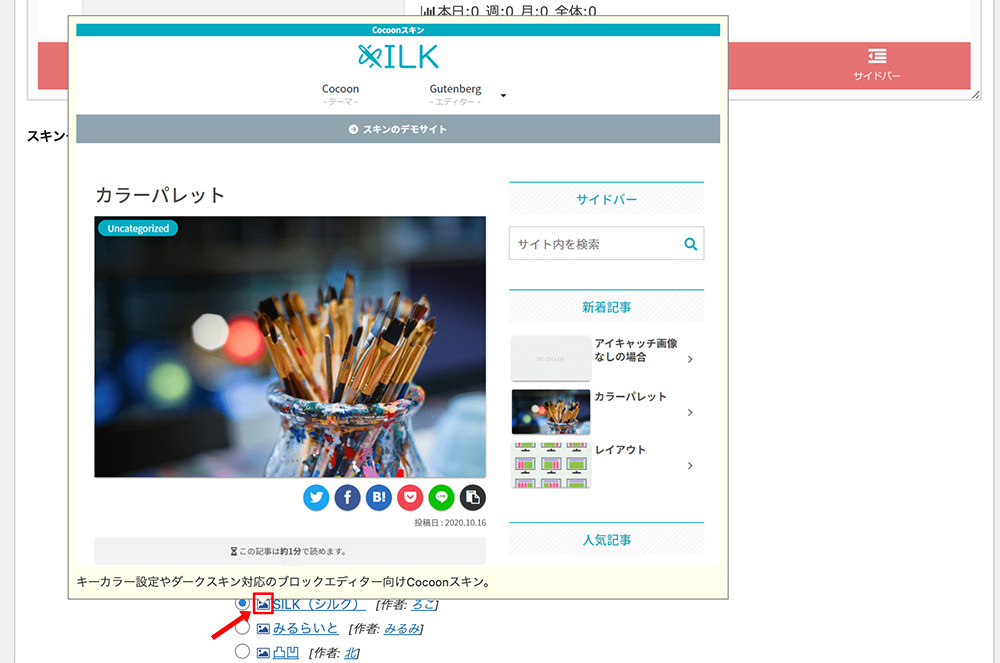
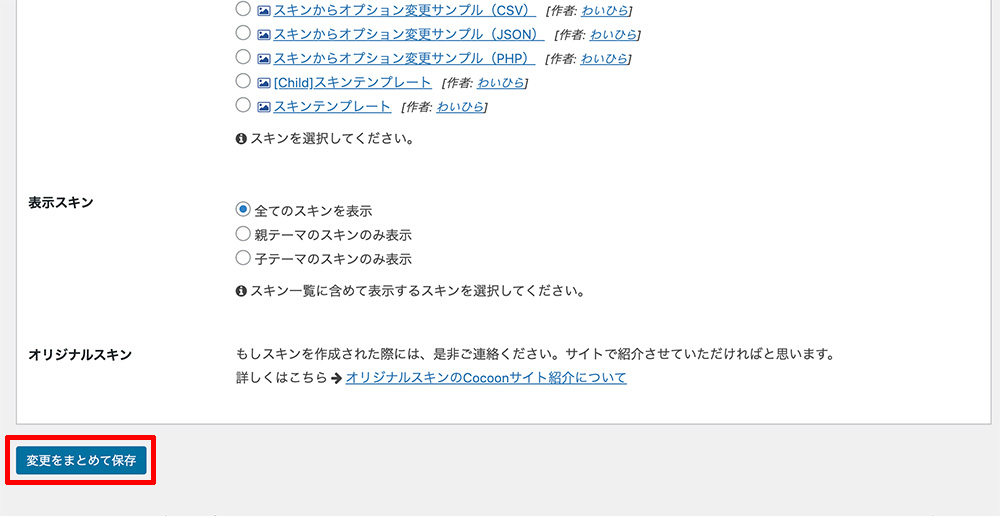
下にスクロールしていくと、スキン一覧がズラッと表示されます。
画像マークにマウスオンすると、プレビューが確認できます。
気になるスキンをプレビューして、お好みのスキン横のチェックボタンをクリックして保存します。


このスキン選択をするだけで、だいぶブログの完成形が見えてきます。
SNSフォローを設定する
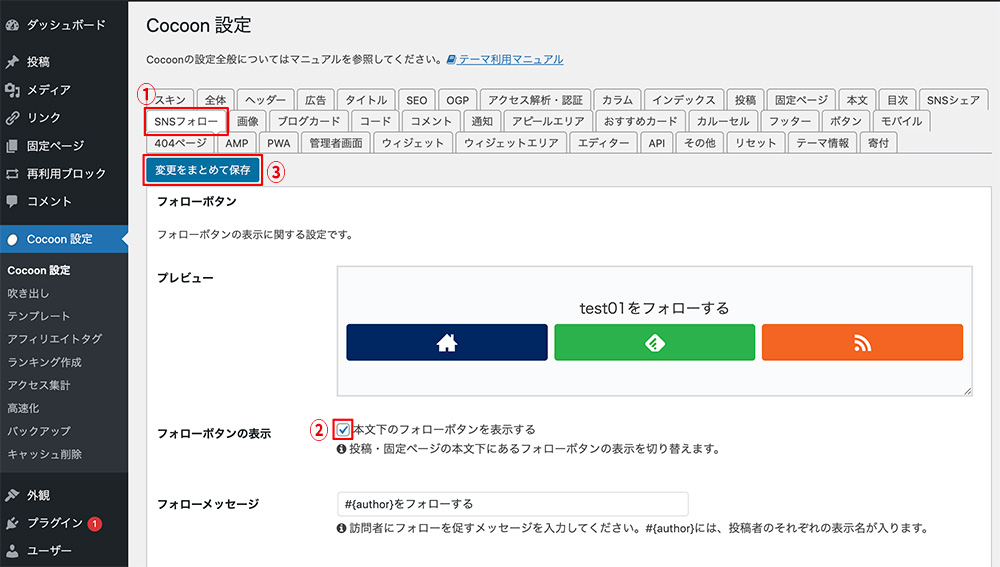
続いて、Cocoon設定内の「SNSフォロー」を選択します。
ブログ記事の下に、SNSへのフォローボタンを掲載するかどうかを選ぶことができます。
デフォルトは、フォローボタンを表示になっていますので、もしSNSアカウントを持っていない場合や、フォローボタンを掲載したくない場合は、「本文下のフォローボタンを表示する」のチェックを外して、「変更をまとめて保存」しましょう。

ユーザーの各種設定
続いて、サイトのタイトルやご自身の設定等を行う項目をご紹介します。
ブログのタイトルとキャッチフレーズの設定
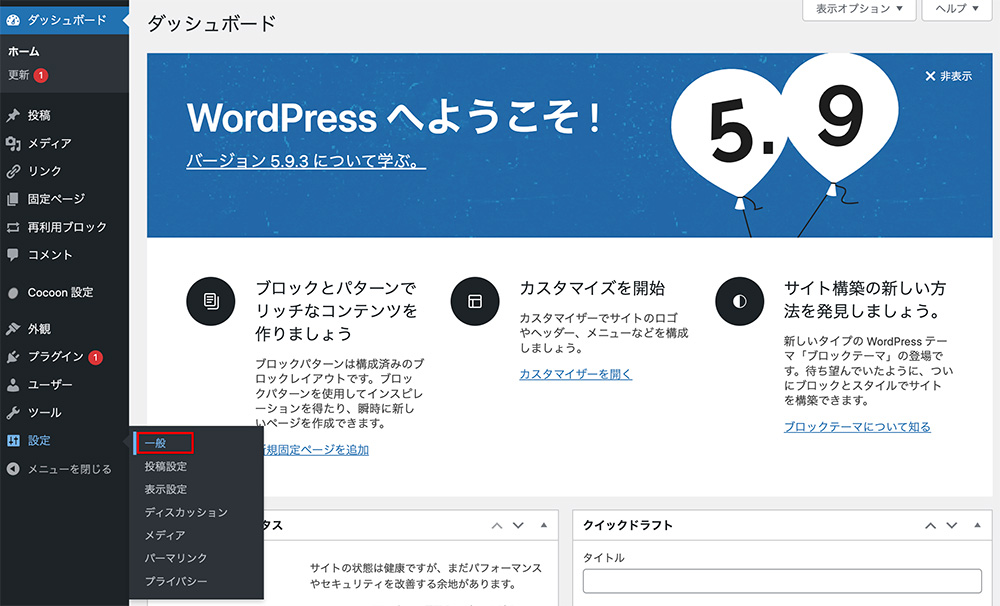
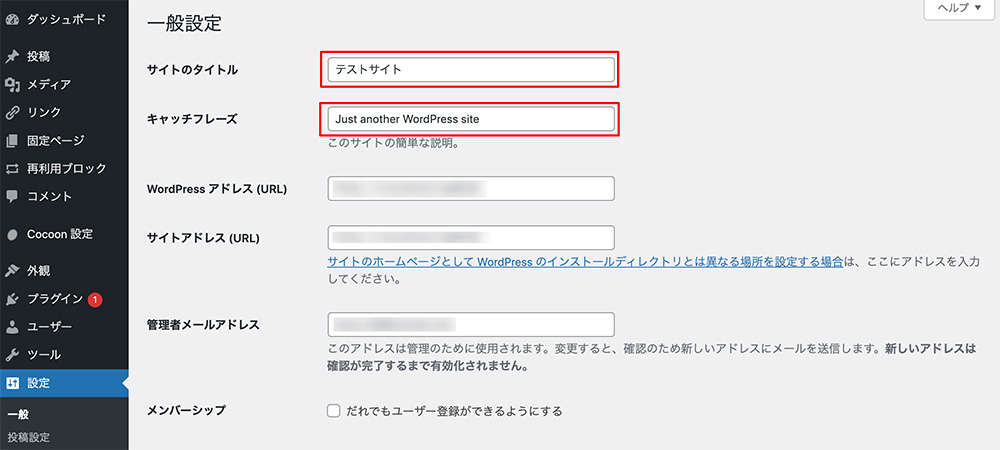
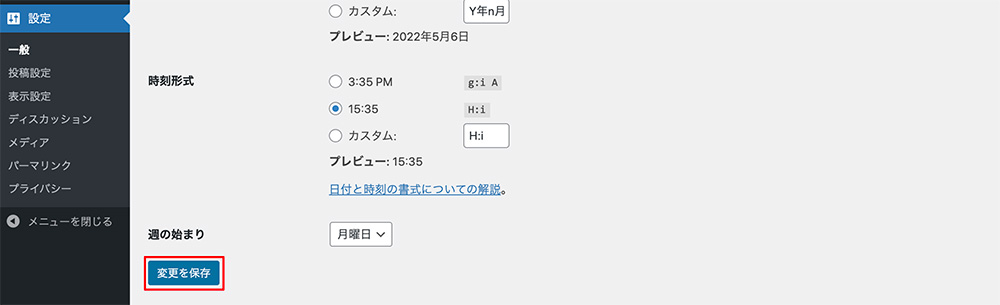
ブログのタイトルとキャッチフレーズは、左側メニューの「設定」→「一般」にて変更することができます。


各項目にご自身のサイトのタイトル、キャッチフレーズを入力後、画面一番下にスクロールして、「変更を保存」しましょう。


プロフィール設定
この項目では、名前の設定、SNSアカウントの登録、プロフィール情報や画像の設定ができます。
左側メニュー「ユーザー」→「ユーザー一覧」をクリックしましょう。
登録ユーザーの一覧が表示されますので、該当のユーザー名をクリック。


これでプロフィール設定画面が表示されます。
ここから3項目の設定についてご紹介します。
項目ごとにプロフィール更新するのは若干手間になりますので、3項目全て入力後、まとめてプロフィールを更新でも問題ありません。
名前の設定
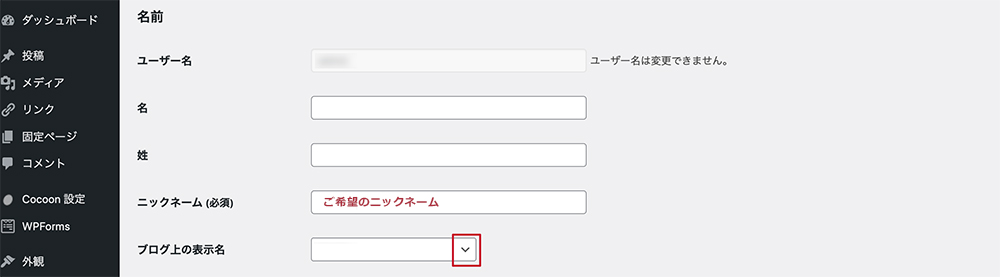
まずは、ブログで表示されるニックネームを設定します。プロフィール画面を下にスクロールすると、名前という項目があります。
ニックネーム(必須)にご希望のニックネーム名を入力して、画面一番下の「プロフィールを更新」をクリックしましょう。一度保存したニックネームは「ブログ上の表示名」で選択することができます。


SNS情報を登録
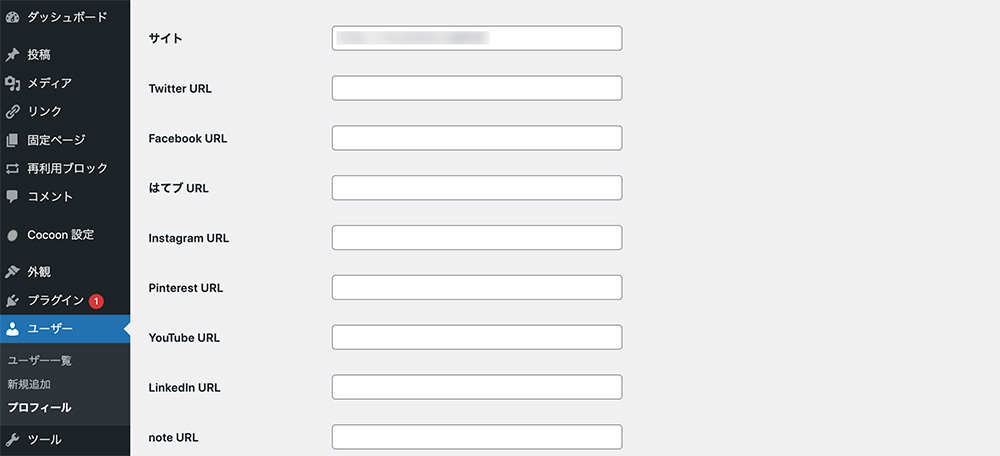
SNSフォロー設定にてフォローボタンを表示設定にしている場合は、SNSの情報を登録しましょう。
名前の項目よりさらに下にスクロールすると、SNSのURLを入力する部分があります
ここにご自身のSNSアカウントURLを入力して、画面一番下のプロフィールを更新をクリック。


自身のプロフィールを設定
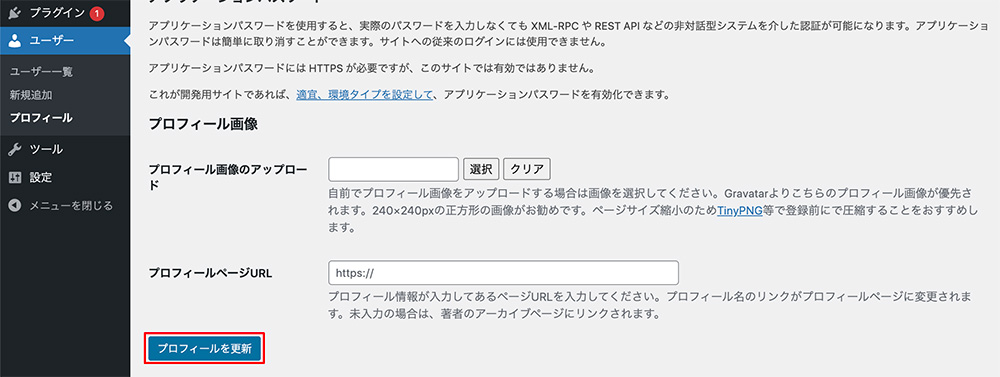
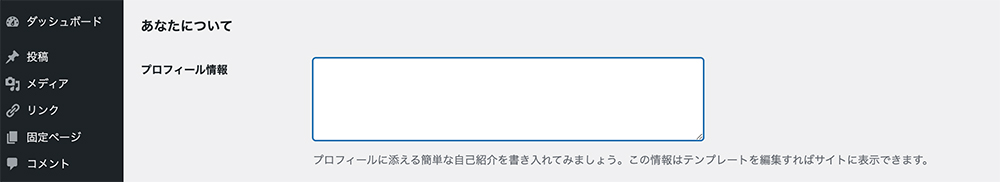
ブログにご自身のプロフィールや写真を設定したい場合は、この画面で設定することができます。
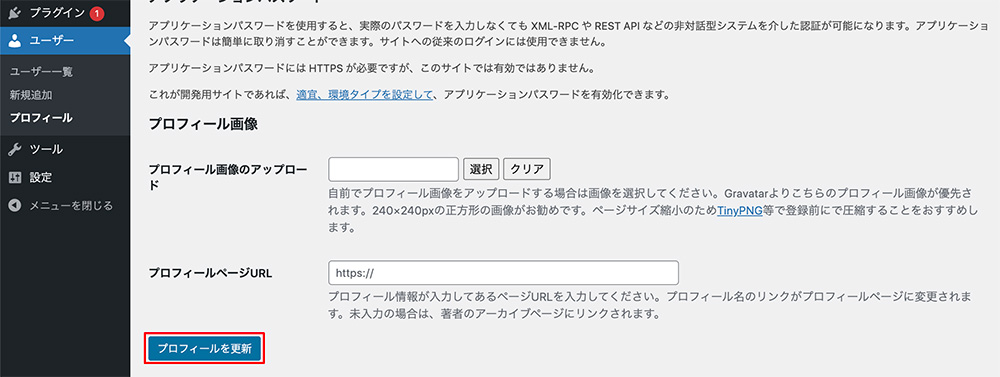
「プロフィール情報」に、プロフィールを入力、画像をアップロードして更新しましょう。

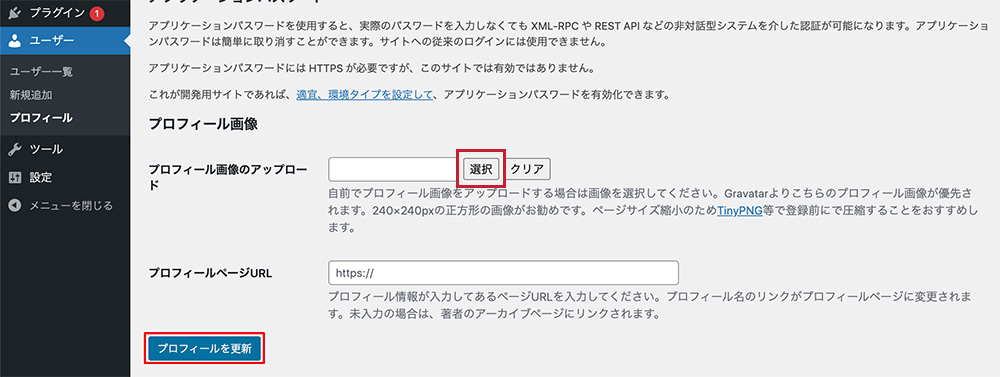
プロフィール画像は、240px×240pxの正方形が推奨サイズです。
このサイズの画像を用意して、選択→ファイルをアップロード後、画面一番下のプロフィールを更新をクリックしましょう。

ここで設定したプロフィールは、そのままではブログに表示されません。
表示させる場合は、後述するウィジェットの変更にて、「プロフィール」ウィジェットを追加してください。
カテゴリーの設定
次に、カテゴリーの設定方法についてご紹介します。
投稿する記事をカテゴリー分けすることで、記事が探しやすくなります。
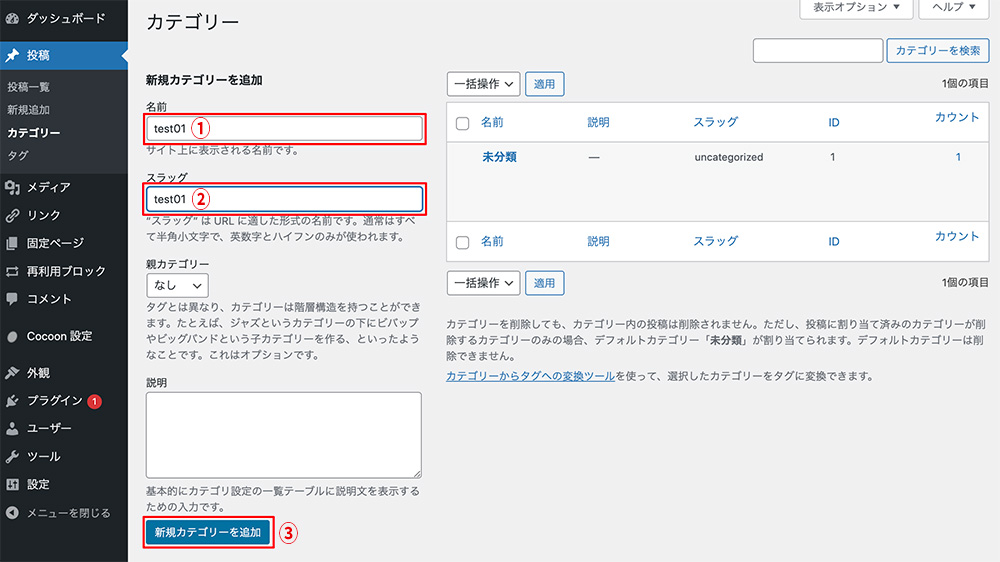
まずは、左側メニューの「投稿」→「カテゴリー」を選択します。

画面左側の「新規カテゴリーを追加」部分の「名前」に、追加したいカテゴリー名を入力(今回はtest01)。
「スラッグ」はURLに使われますので、カテゴリー名とリンクした小文字英数字(ハイフンも可)を入力して、「新規カテゴリーを追加」をクリックしましょう。

これでカテゴリー追加は完了です!
複数カテゴリーを追加する場合は、同じ作業を繰り返しましょう。
メニューの設定
続いて、メニューの設定を行います。
以下の項目をメニューに追加することができます。
- 固定ページ(ご自身で作成した新規ページ)
※本記事では作成していません。 - 投稿(ブログの投稿記事)
- カスタムリンク(外部リンクを貼る際に使用)
- カテゴリー
ここでは、先ほど作成したカテゴリーをメニューに追加する方法をご紹介します。
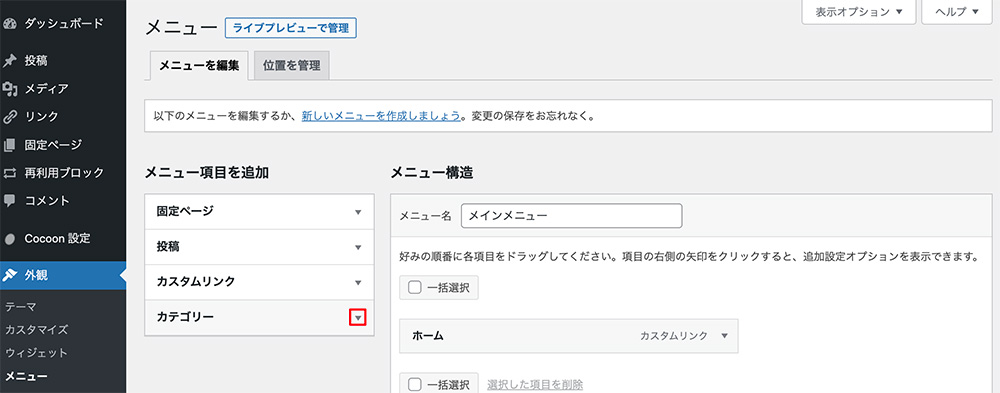
まずは左側メニューの「外観」→「メニュー」を選択します。

今回はカテゴリーをメニューに追加しますので、画面左の「メニュー項目を追加」部分の「カテゴリー」をクリックします。

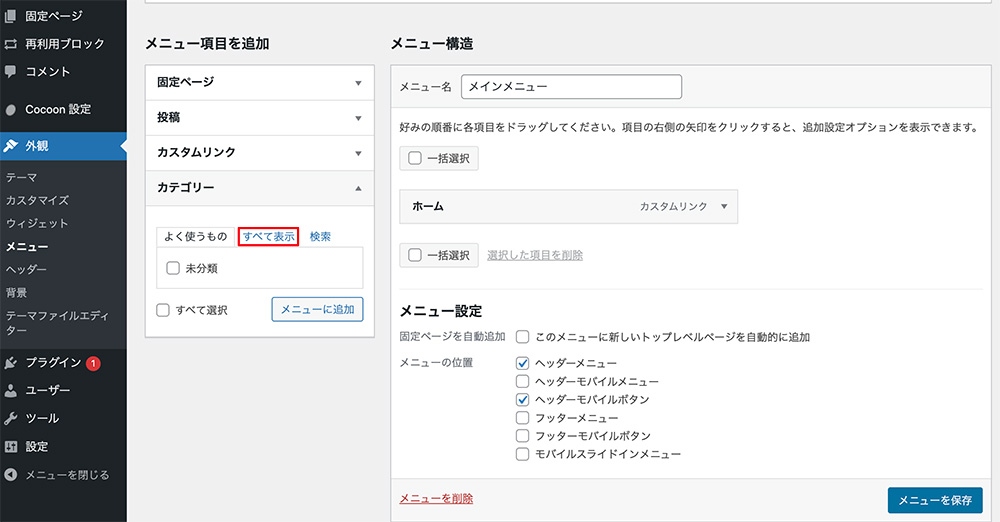
デフォルトは「よく使うもの」が表示されていますので、「すべて表示」をクリックして、先ほど登録したカテゴリーを表示させます。

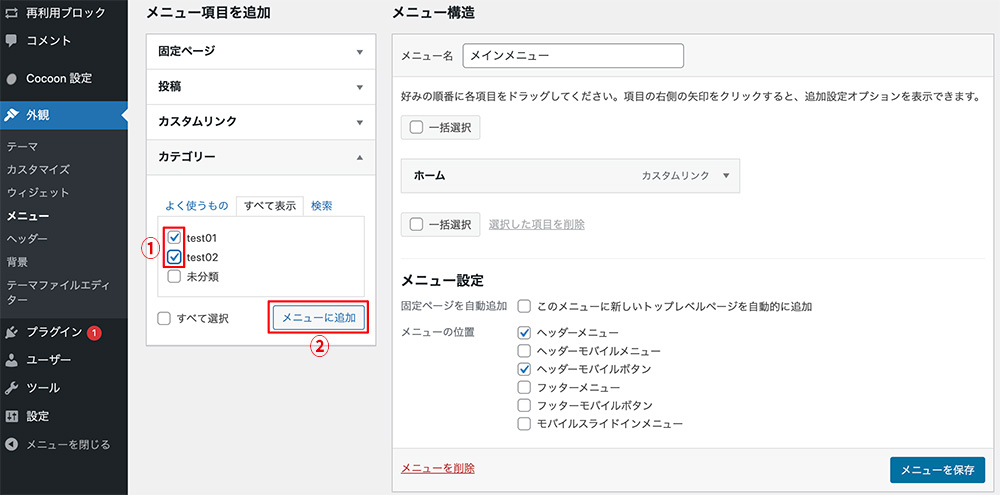
メニューに追加したいカテゴリー横の□にチェックを入れて、「メニューに追加」をクリック。

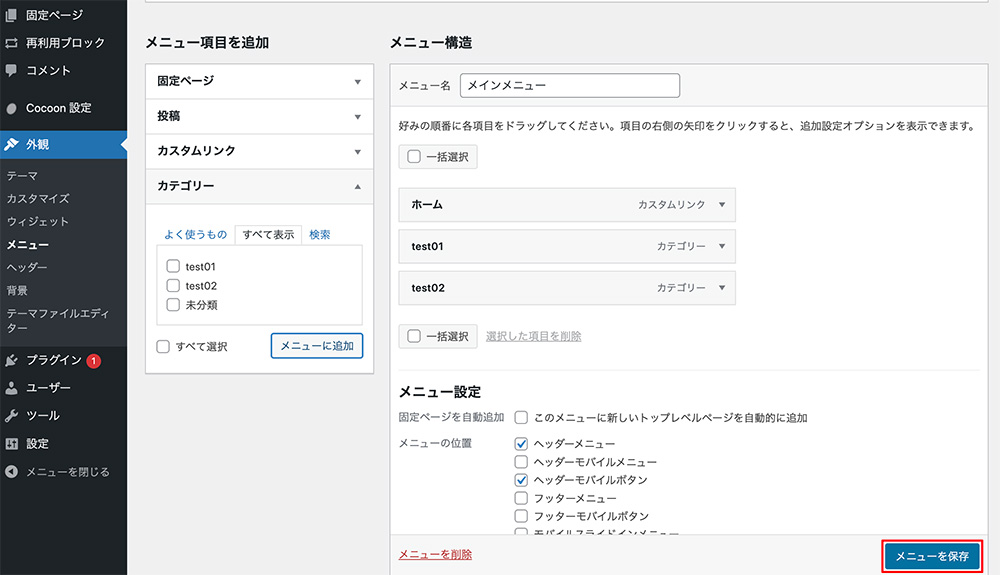
画面右側の「メニュー構造」内に追加されたことを確認して、「メニューを保存」クリック。

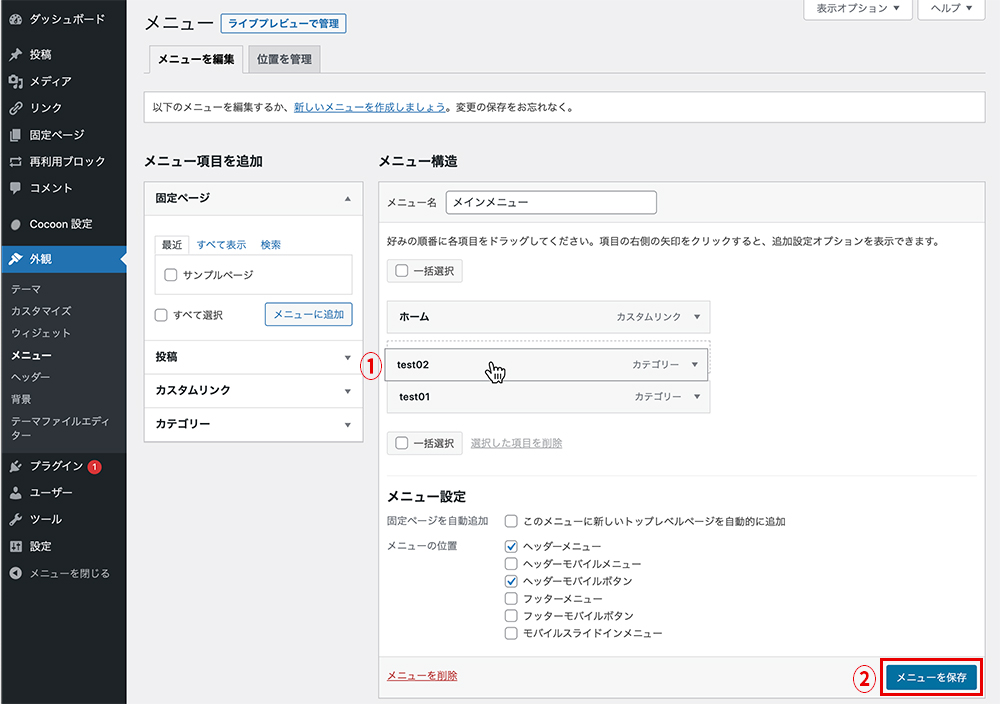
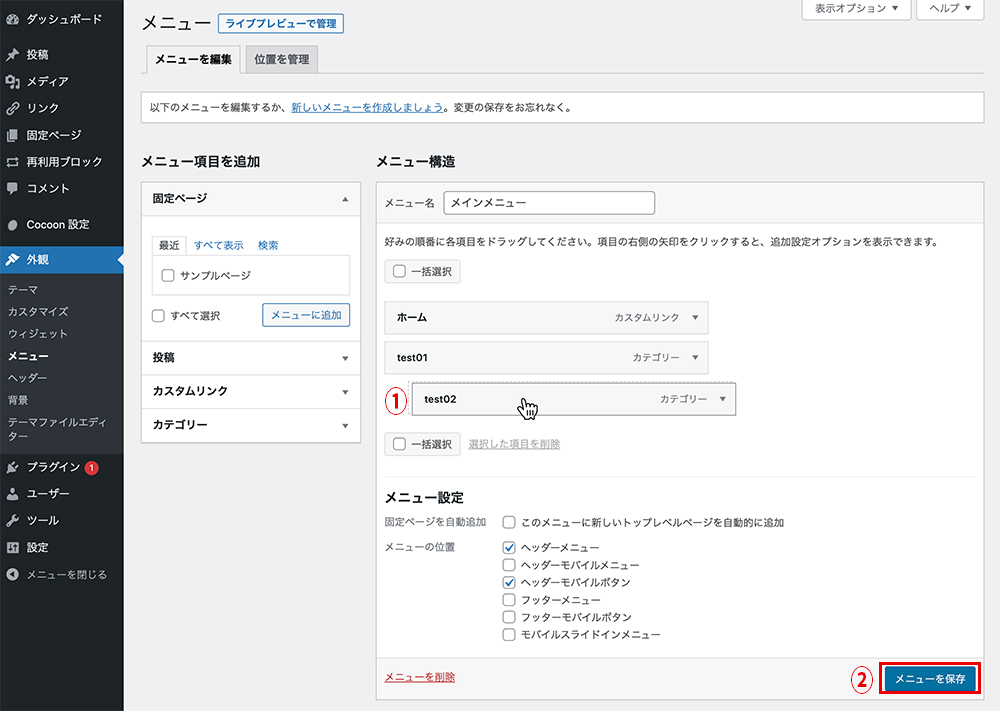
メニューの順番を変えたい場合は、移動したいメニューにマウスを合わせて左クリックを押したまま動かすと、移動することができます。

また該当メニューにマウスを合わせて左クリックをしたまま右に少しずらすと、サブメニューにすることができます。

今回はカテゴリーをメニューに追加する方法をご紹介しましたが、固定ページ・投稿項目についても、同様の作業で追加することができます。
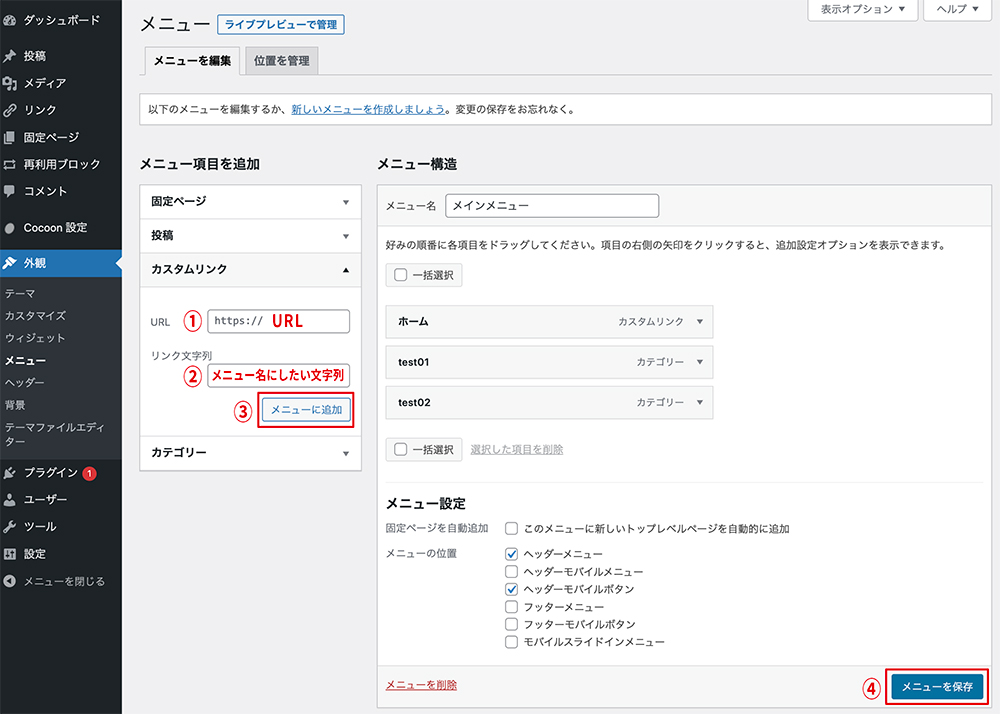
カスタムリンクについては、「URL」に該当のURL、「リンク文字列」にリンクを貼る文字列を入れればOKです。

これでカテゴリーをメニューに追加する作業は完了です!
ウィジェットの変更
続いて、ウィジェットの変更方法をご紹介します。
主にWebサイトのサイドバーやフッターに、最近の投稿・人気の投稿・画像・テキストなど、様々なブログパーツを設置できる機能のことです。
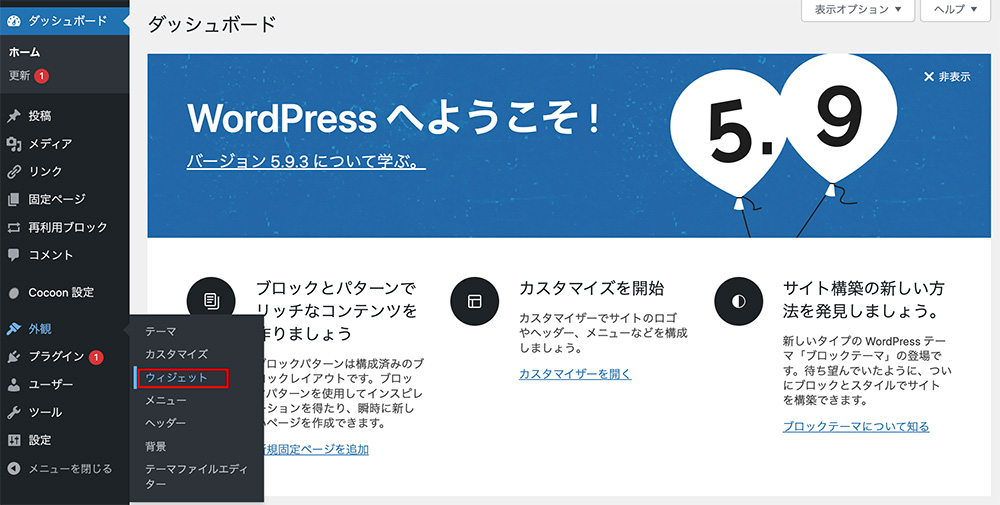
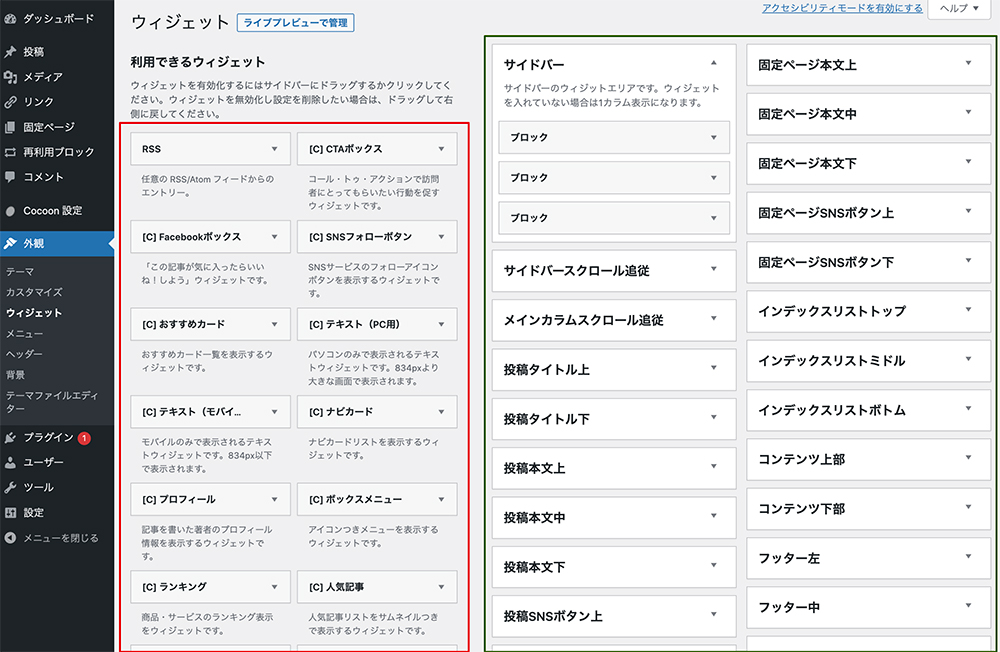
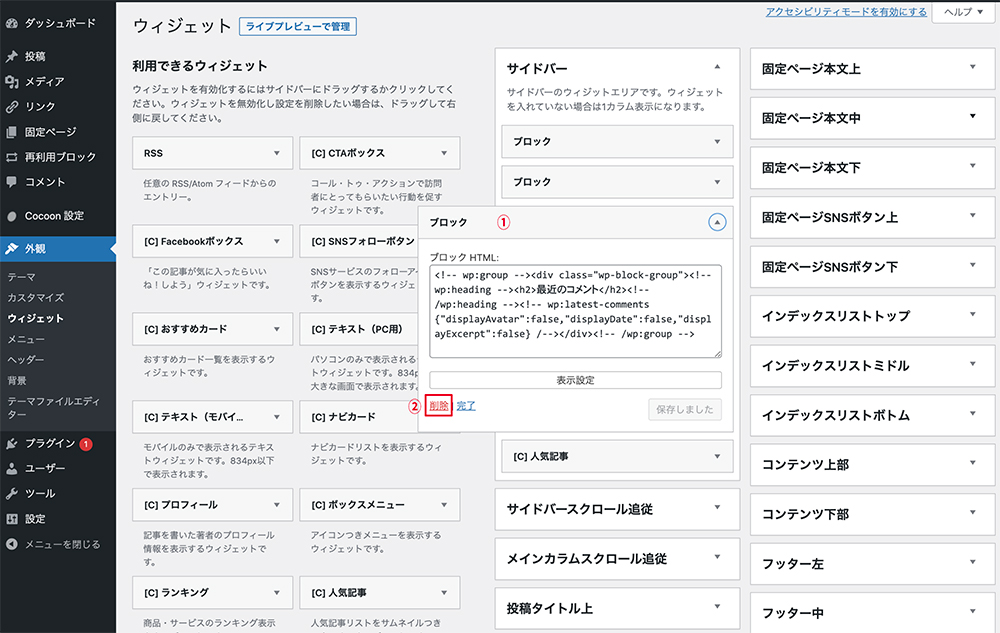
左側メニューの「外観」→「ウィジェット」を選択します。

左側の赤枠内が利用できるウィジェット、右側の緑枠内が追加できる場所になります。

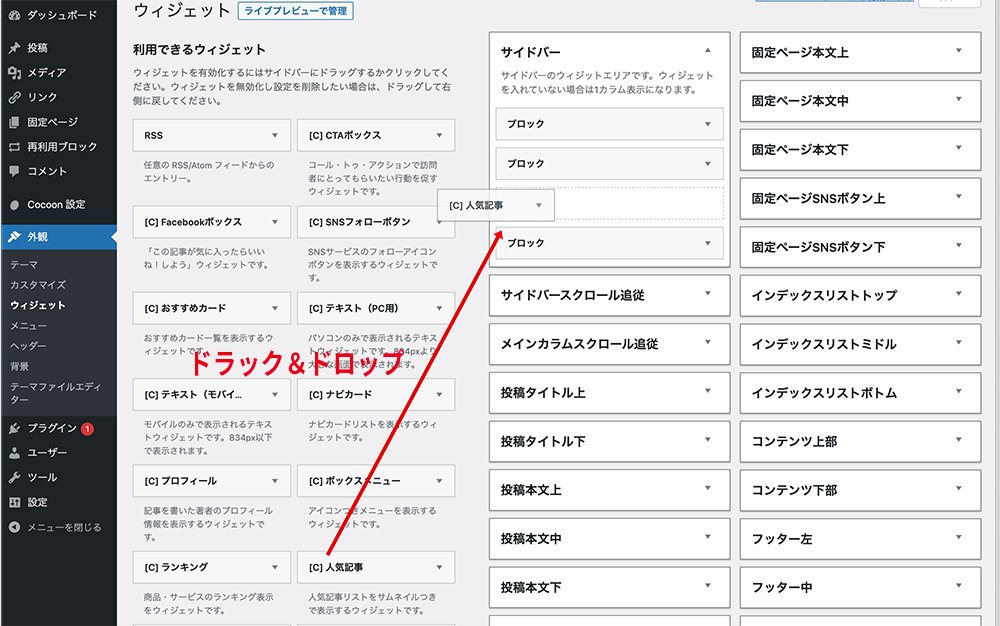
左側の赤枠内のウィジェットを右側の追加したい箇所にドラック&ドロップすることでウィジェットを追加することができます。

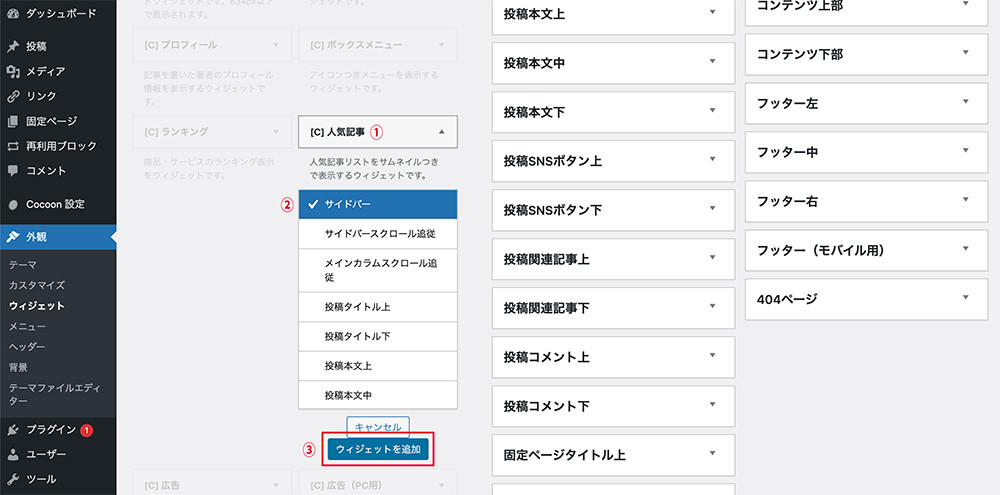
あるいは、追加したい左側のウィジェットをクリック後、場所一覧の中から希望の項目を選択して、「ウィジェットを追加」でも、ウィジェットを追加することができます。

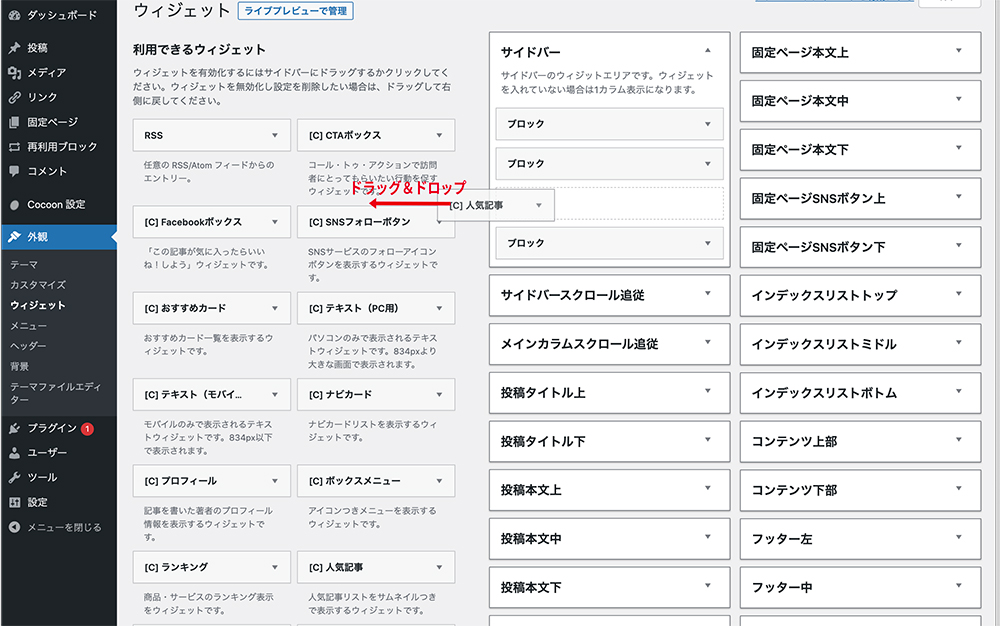
不要なウィジェットを削除するには、不要なウィジェットを左側の枠内にドラック&ドロップするか、ウィジェットをクリックして表示される項目の左下「削除」をクリックしましょう。


これで、Cocoonブログ最低限の設定は完了です!

いかがでしょう?
簡単な設定のみで、ブログ外観が完成です!
Cocoonは、ほとんどデフォルトのままで使える本当に素晴らしいテーマです。
今回ご紹介したのは、本当に最小限の設定になります。ご紹介しなかった項目も色々といじって、さらに自分好みのブログに仕上げていってくださいね。
もっと詳しくCocoon設定について知りたい方は、Cocoonオフィシャルサイトのマニュアルをご確認ください。
次は、WordPressでの基本的な記事の投稿方法をご紹介します!



コメント