前回の記事では、WordPressにインストールした無料テーマ「Cocoon」の必要最低限の設定をご紹介しました。

「Cocoon」のインストールがまだの方は、まずはこちらの記事をご覧ください。

さてさて、いよいよブログの記事を作成していくことになります。
最初は何が何やらだと思いますが、今回も必要最低限の手順のみご紹介します!
それではやっていきましょう!
投稿ページの表示
まずは、ブログ記事の投稿を作成する画面を表示させます。
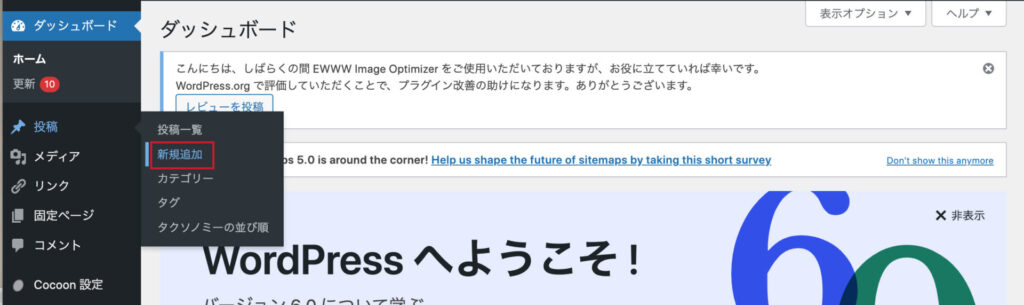
左側メニューの「投稿」→「新規作成」とクリックしましょう。

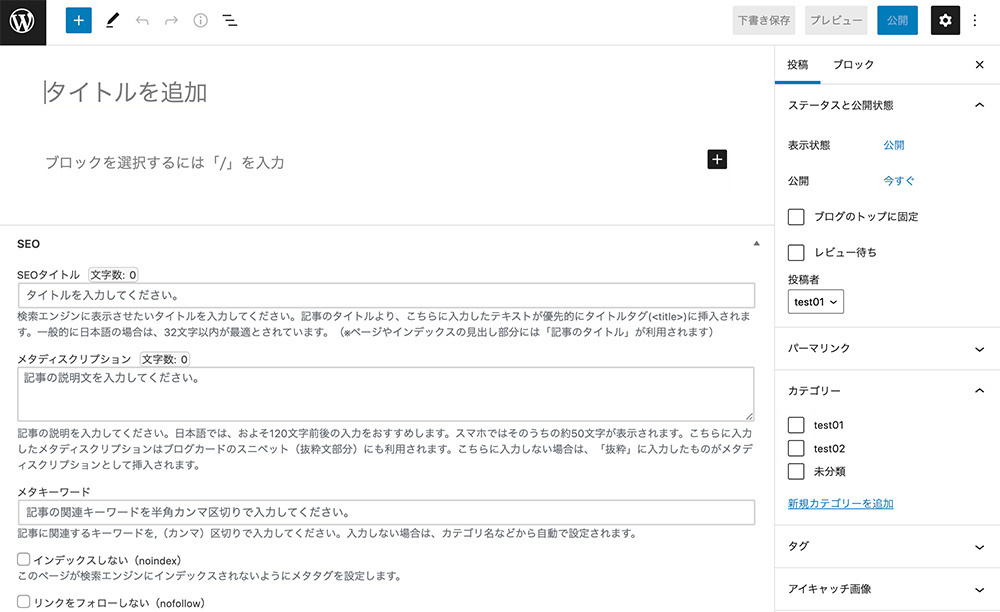
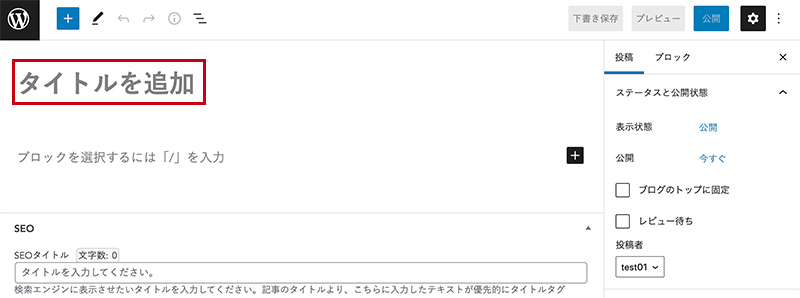
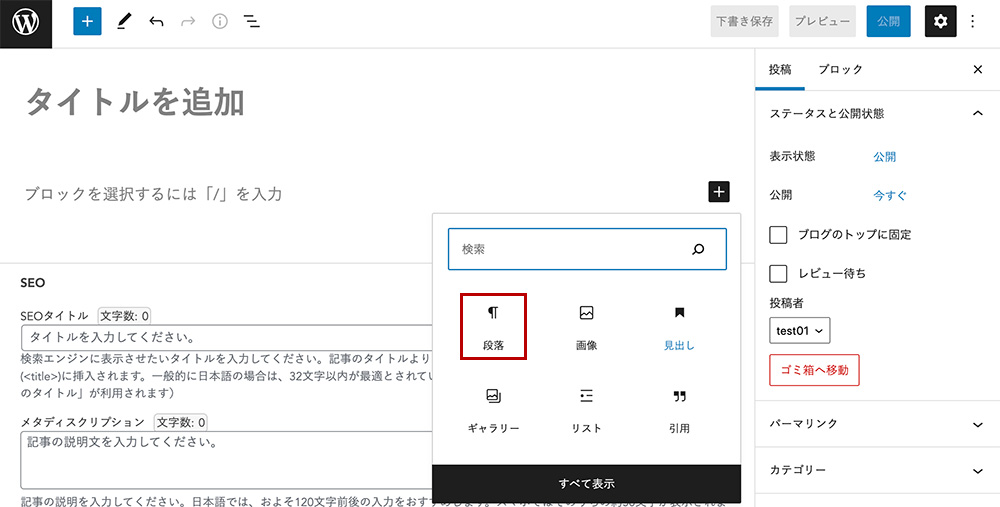
すると、以下のような画面が表示されます。

こちらがブログの記事を作成する画面です。
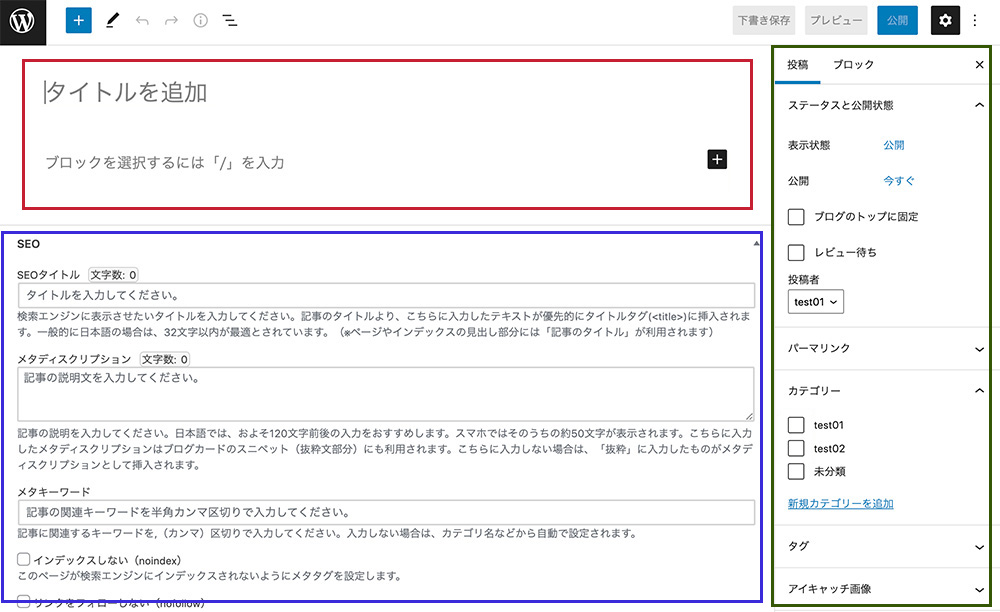
画面構成を分類すると以下になります。
- 赤枠で囲った部分・・・実際にブログ記事を書いていく部分
- 緑枠で囲った部分・・・ブログ記事の投稿設定をする部分
- 青枠で囲った部分・・・SEOの設定をする部分

一瞬ひるみますが、最初に投稿設定をして、あとはひたすらブログを書き、最後に内容に即してSEOの設定をするという流れで進めるのがオススメです!
基本的な投稿設定
まずは緑枠部分の投稿設定をしていきます。
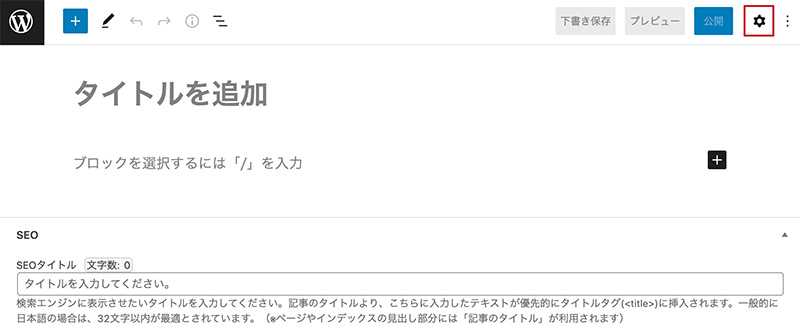
もし緑枠部分が表示されていない場合は、画面右上の歯車マークをクリックしましょう。

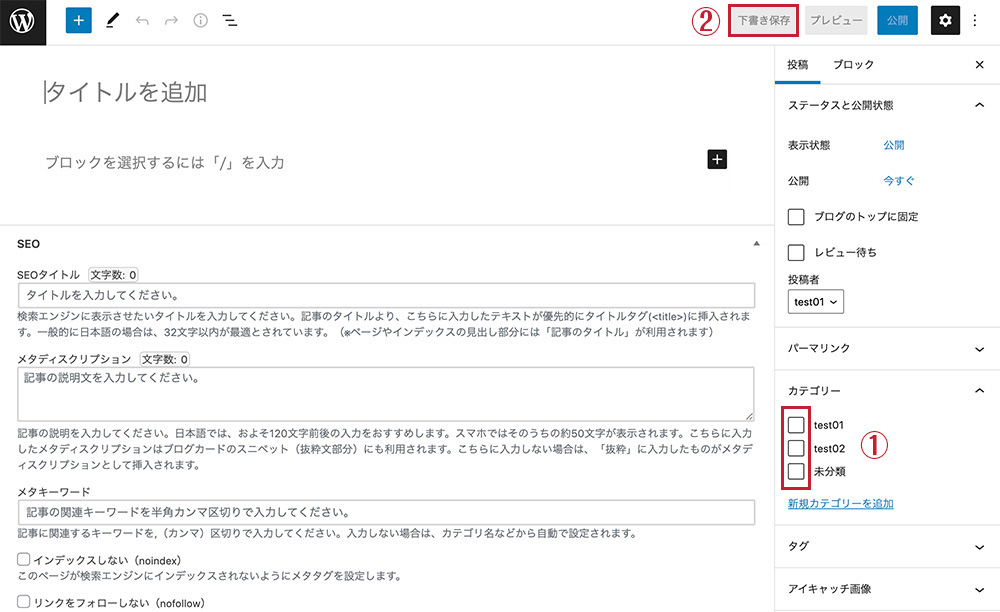
カテゴリーの設定
これから書こうとしている記事のカテゴリーを設定します。
緑枠内の「カテゴリー」項目で、該当するカテゴリーにチェックを入れて、画面上部の「下書き保存」を選択します。

この「カテゴリー」に表示されるのは、前回の記事のカテゴリー設定部分で登録したカテゴリーです。
もしここに掲載されていないカテゴリーを設定したい場合は、「新規カテゴリーを追加」から追加できます。
カテゴリー設定の仕方は↓の記事でご紹介しています。

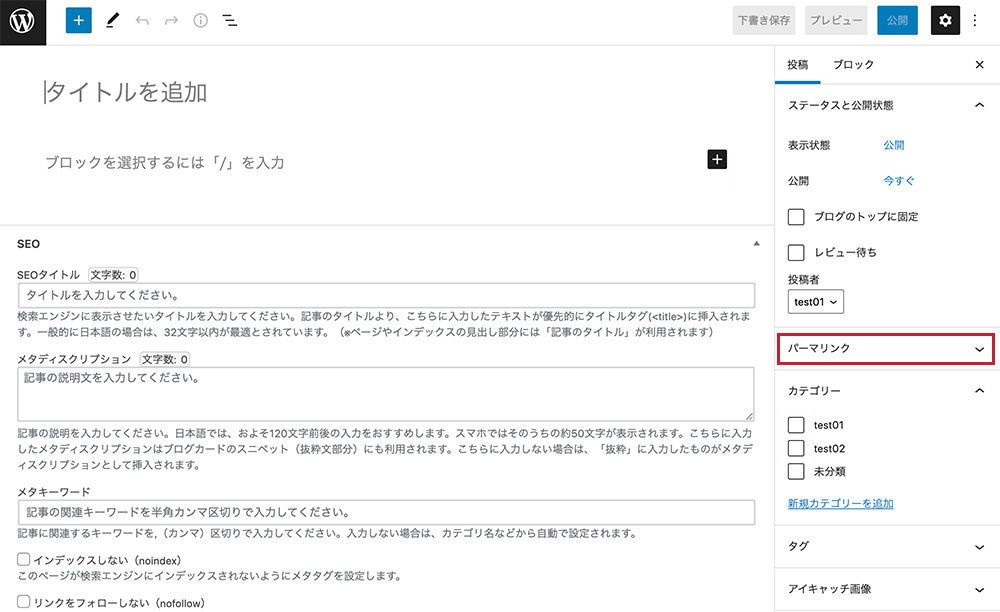
パーマリンクの設定
パーマリンクとは、URLの一番最後の部分のことをいいます。
例えば、本記事のパーマリンクは、↓の赤背景部分になります。
例)https://nichinichikorekojitsu.com/yakudachi-blog-post/
この部分は自由に設定することが可能です。
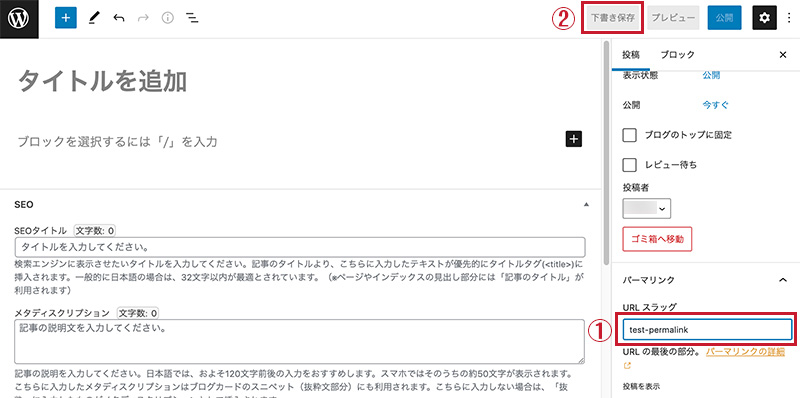
「パーマリンク」をクリックすると、「URL スラッグ」という欄が表示されますので、そこにお好きなパーマリンクを入力して、保存しましょう。


パーマリンクを何も設定してない場合は、「?p=123」等に、自動設定されます。
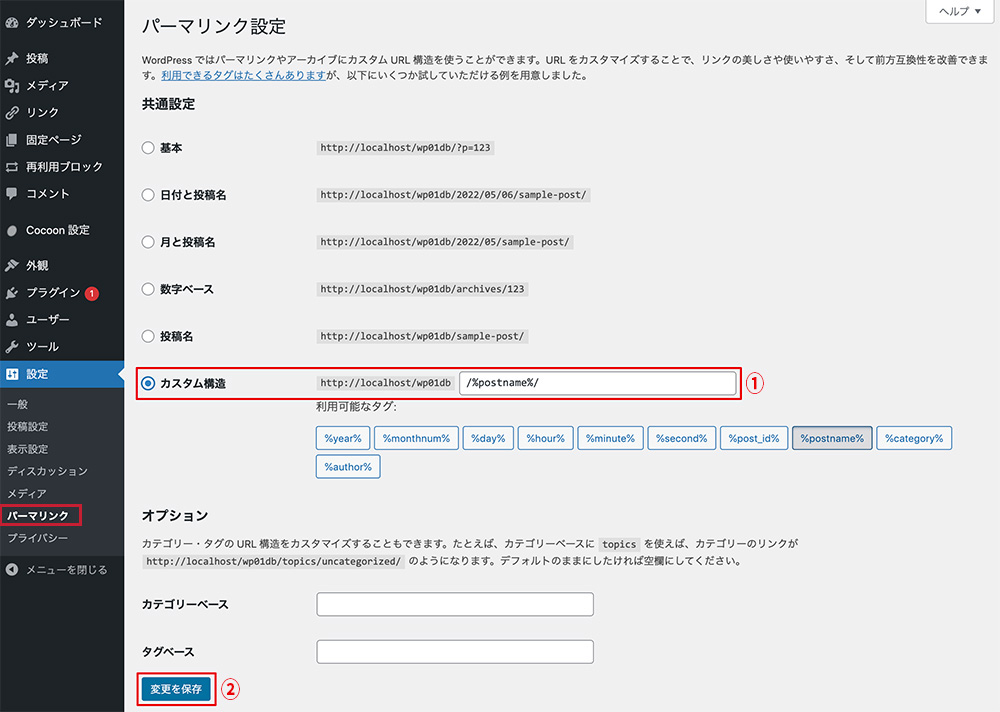
パーマリンクの自動設定については、左側メニュー「設定」→「パーマリンク」にて、設定可能です。
どれを選んでも問題ありませんが、カスタム構造でご自分の好きなようにアレンジすることもできます。

毎回設定するのが面倒な場合は、最初にここで設定してしまって終わりでも、もちろんかまわないのですが、URLで内容がわかった方がSEO的に良いとされていますので、変更するのをオススメします!
アイキャッチ画像の設定
また聞きなれない単語「アイキャッチ画像」が出てきました(^^;
アイキャッチ画像とは、読者の目を引く(アイをキャッチ)ための画像のことです。
当ブログの場合、赤枠の部分をアイキャッチ画像として設定しています。
TOP等の記事一覧だけでなく、ブログ記事自体でも、タイトルの下に大きく表示される画像になります。


「Cocoon」の場合、アイキャッチ画像を設定しないと、記事一覧部分では「NO IMAGE」と表示されるようになります。ここの部分は読者さんの興味を引きやすいので、必ず設定しましょう!
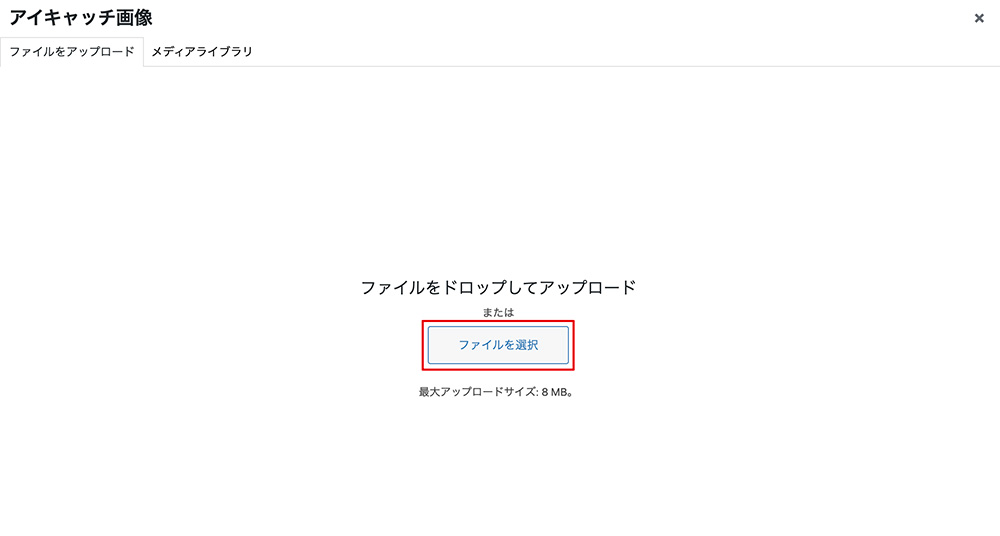
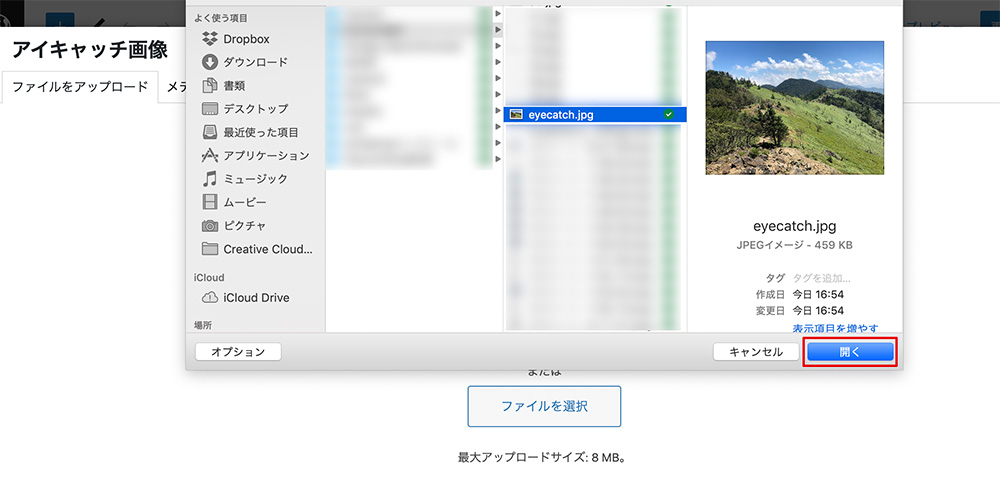
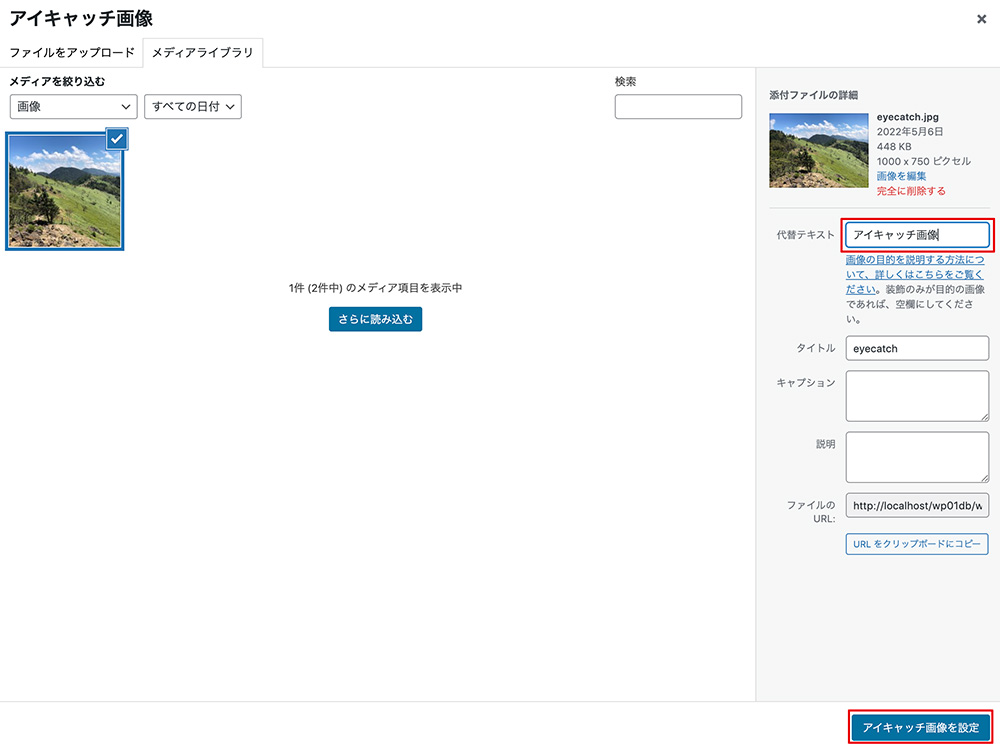
「アイキャッチ画像を設定」→「ファイルを選択」もしくは該当画像ファイルをドロップ→「代替テキスト」を入力後、「アイキャッチ画像を設定」で完了です!
アイキャッチ画像設定項目は、下の方にありますので、見当たらない場合は、下にスクロールしていきましょう。



代替テキストは、画像の内容に即したものをつけましょう。
今回は「アイキャッチ画像」と入れました。

アイキャッチ画像設定部分に画像が表示されれば完了です。

タイトル作成
投稿設定が完了したら、いよいよブログ記事の作成です。
もちろん、先にブログ記事を書いてから、投稿設定でもかまいません!
まずは赤枠部分をクリックしてタイトルを入力しましょう。

タイトルの装飾は記事作成ページではできません。。
ここを変更したい場合は、cssを追加する必要があるため、ここでは割愛します(^^;
本文作成
それでは本文を作成していきましょう!
WordPressでは、文章や画像などのコンテンツをブロックという単位で管理します。
記事作成の際は、コンテンツに合わせたブロックを都度選択して使用します。
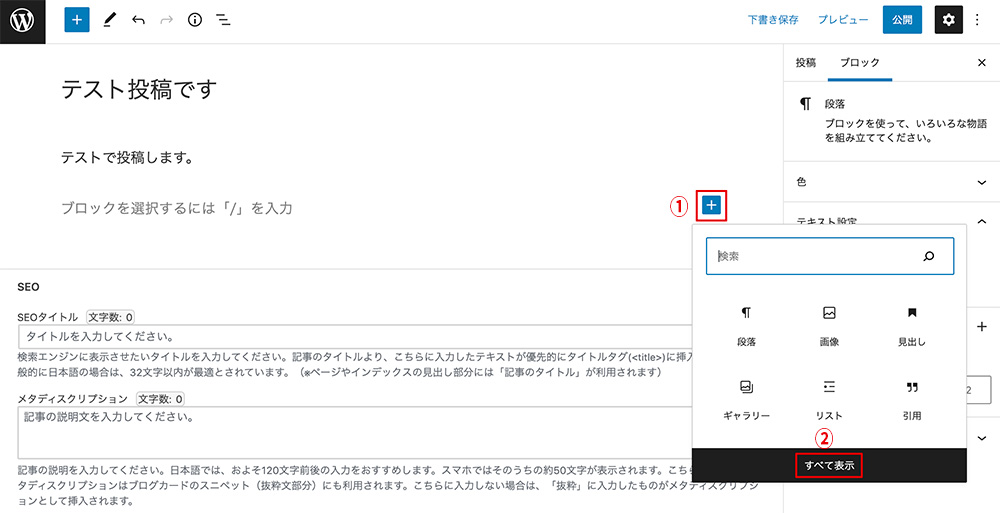
「ブロックを選択するには「/」を入力」部分にマウスを合わせると、右側に+マークが現れますので、そちらをクリックすると近々で使用した形式のクイックリストが表示されます。
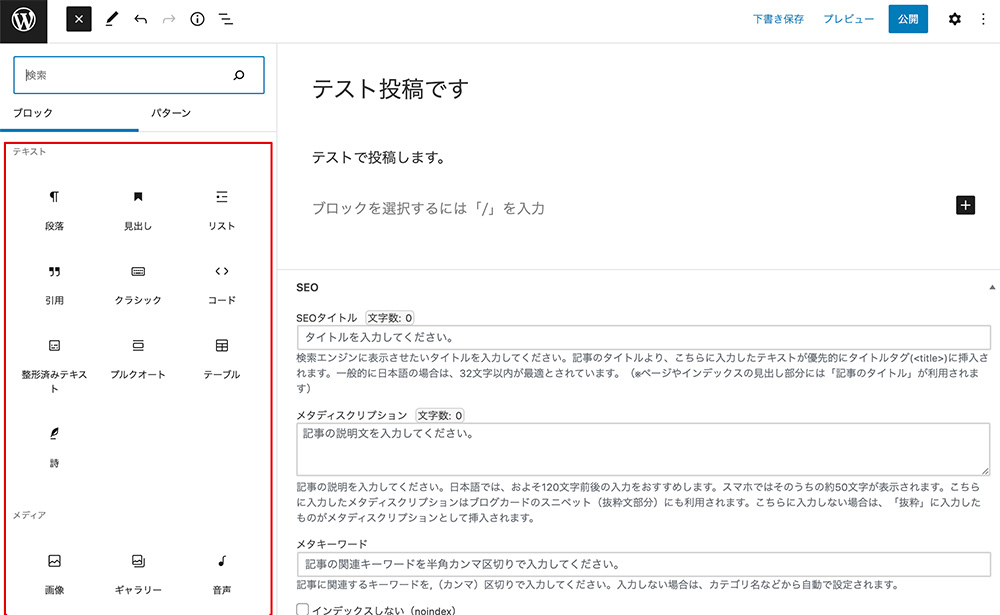
ここで「すべて表示」を選択すると、使用可能なコンテンツ形式一覧が画面左側に表示されます。


Cocoonでは、WordPressの標準に加えて、Cocoonオリジナルの形式も用意されています。
(これがかなり使えます!)
下にスクロールしていくと、すべての項目が確認できます。
アイコンにマウスオンすると、どういう機能なのかの説明とプレビューが表示されますので、参考にしつつ、気になるものは選択してみて、実際にどんな形で表示されるか試してみてくださいね。
Enterを押すと、次のブロック設定に移ります。
もしブロック内で改行したい場合は、Shift+Enter で改行になります。
よく使う表示形式
記事を作成する上で、よく使うコンテンツ形式をご紹介します。
基本的にどのコンテンツでも、設定内容は変われど、設定方法は同じですので、ご安心ください!
見出し
各項目の内容がパッと見てわかるように、文章の前に示す簡単な言葉のことで、6段階で設定できます。
まずは「+マーク」→「見出し」を選択しましょう。
もし+マークをクリックしても、見出しがない場合は、「すべて表示」を選択して一覧の中から見つけてください。

見出しは「H1〜H6」で設定します。
H1が一番大きく、H6が一番小さくなります。
赤枠部分で大きさを、右の緑枠部分では、背景色やテキストの色、サイズ等を変更することができます。

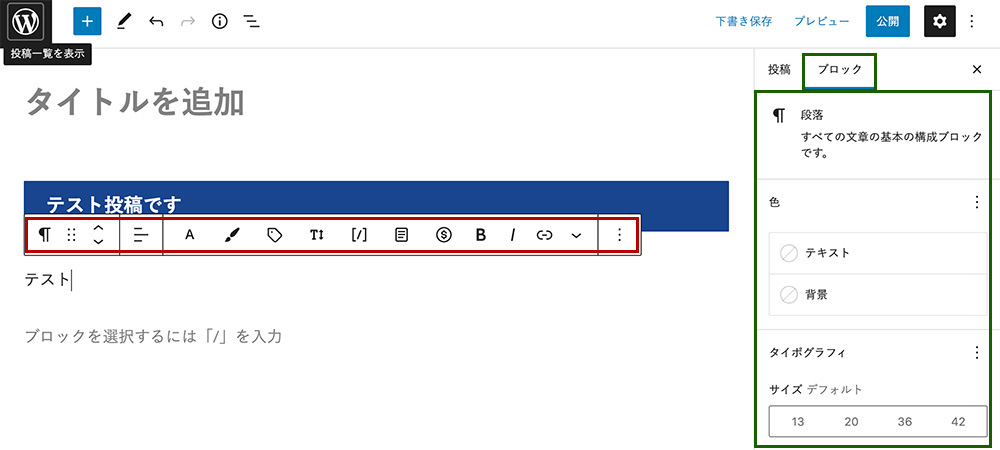
段落
記事の内容は、この段落ブロックで書いていくことになります。
「+マーク」→「段落」を選択、もしくは「ブロックを選択するには「/」を入力」部分をクリックするのでもOKです。

文章を入力すると、上に赤枠で囲ったバーが出てきます。ここと右の緑枠部分にて、文字の装飾を変更することができます。

赤枠部分は、アイコンにマウスオンすると、簡単な説明がでますので、そちらを見つつ、装飾したい文字を選択して色々試してみてくださいね。
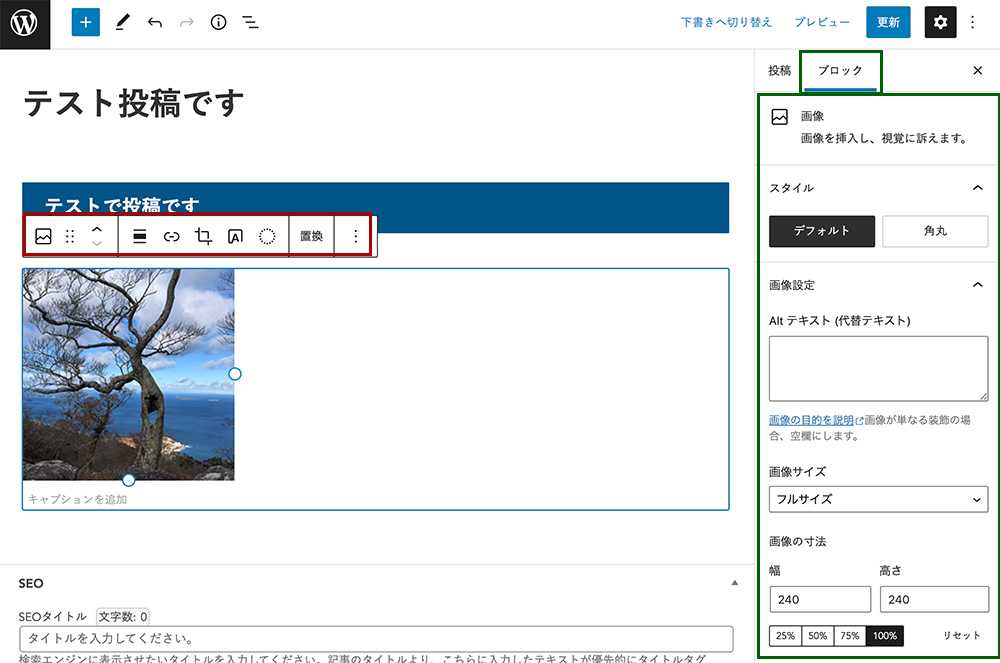
画像
記事内に画像を挿入する方法です。
「+マーク」→「画像」を選択しましょう。


画像選択画面になりますので、アップしたい画像を選択して「開く」をクリックすると、記事内に画像が挿入されます。
赤枠と右側の緑枠部分で、細かい設定ができます。こちらも赤枠部分はアイコンをマウスオンで簡単な説明がでます。

以上、使用頻度が高い3つのコンテンツの使い方をご紹介しました。
ブロックコンテンツの種類によって、赤枠部分のアイコンや右側の緑枠部分の設定内容は変わりますが、基本的には、この2箇所で設定を変更することができます!
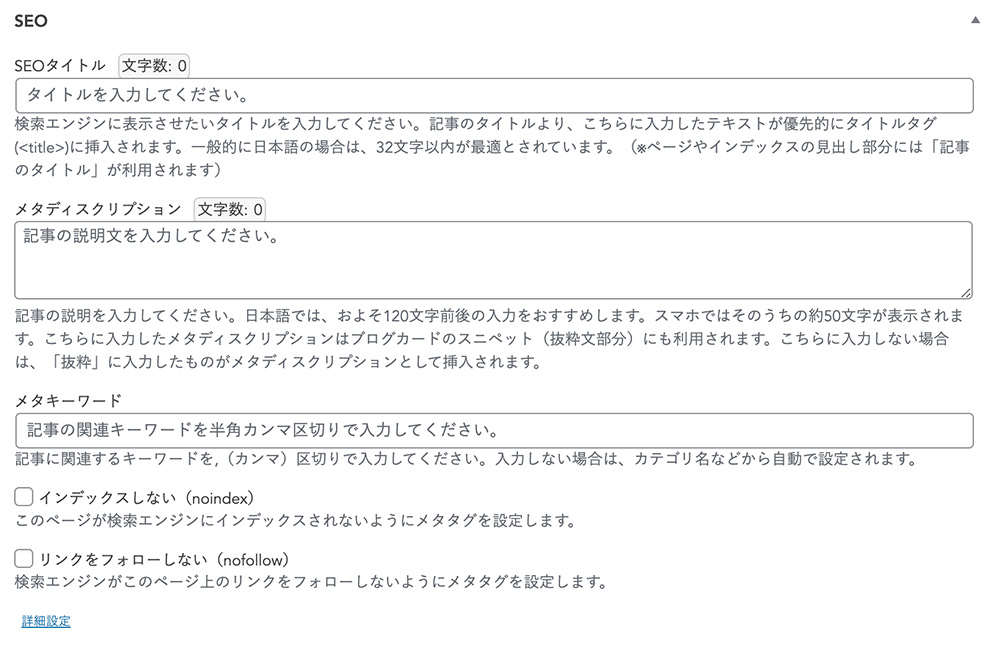
SEOについて
「Cocoon」では、記事ごとにSEOの設定をすることができます。
投稿ページの一番下に「SEO」の項目がありますので、記事内容に即した「SEOタイトル」と「メタディスクリプション」等を入力しましょう。

細かい説明は、該当項目に詳しく書いてありますね。笑
「Cocoon」本当に素晴らしい!!
他の項目もありますが、基本的には上記2つは必ず書いた方が良い項目で、他は任意で問題ありません。
プレビューと公開
記事が完成しましたら、まずは公開前に、プレビューにて、念のため問題ないか確認しましょう。
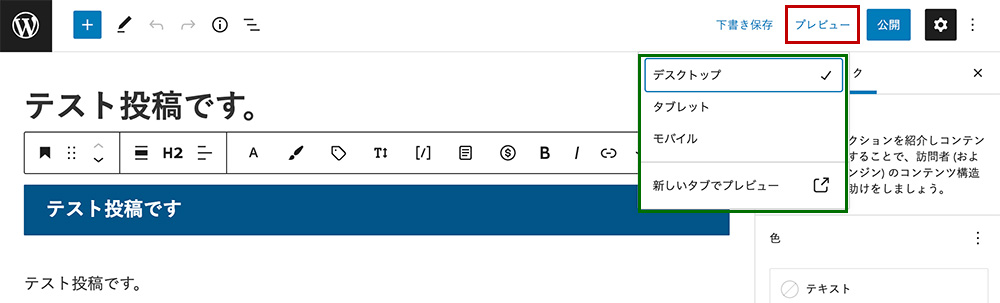
右上の「プレビュー」をクリックすると、どの形式でプレビューするか選択する緑枠のウィンドウが出てきます。各デバイスをクリックすると、デバイスごとの見え方が確認できます。
また、「新しいタブでプレビュー」を選択すると、新しいタブでページをプレビューできます。

プレビューで問題がなければ、いよいよ公開です!
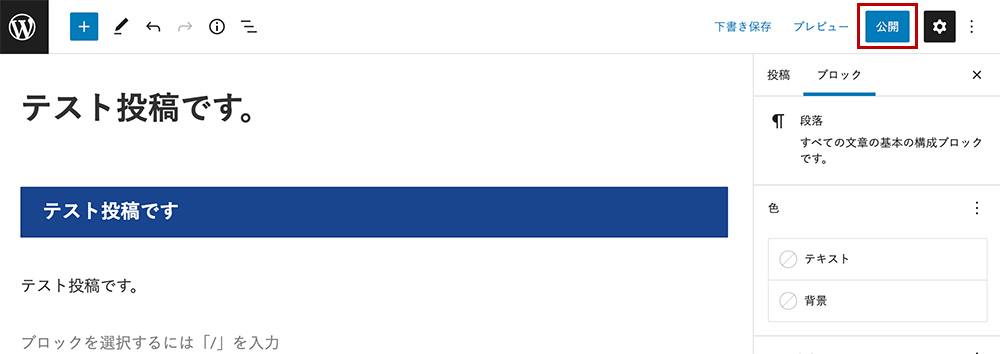
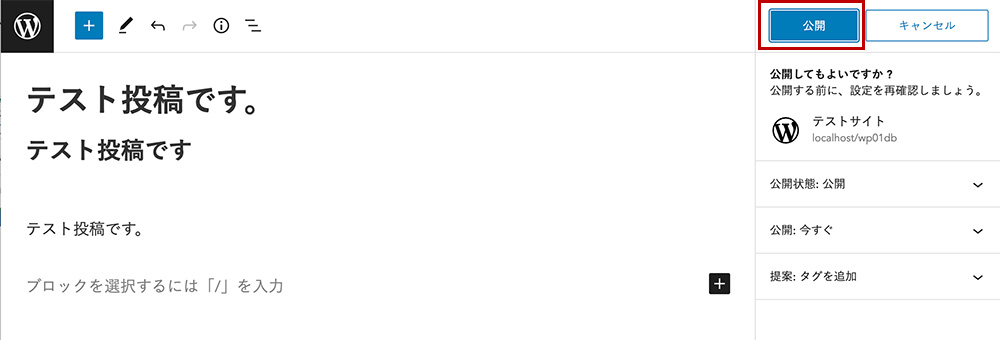
右上の「公開」をクリックしましょう!

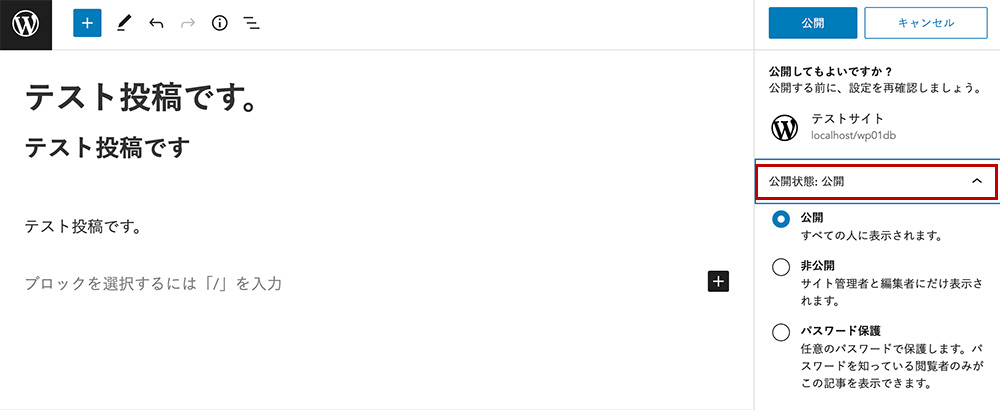
公開設定画面が表示されます。まずは赤枠の「公開状態:公開」部分をクリックすると、詳細が表示されます ので、ご希望の項目にチェック。

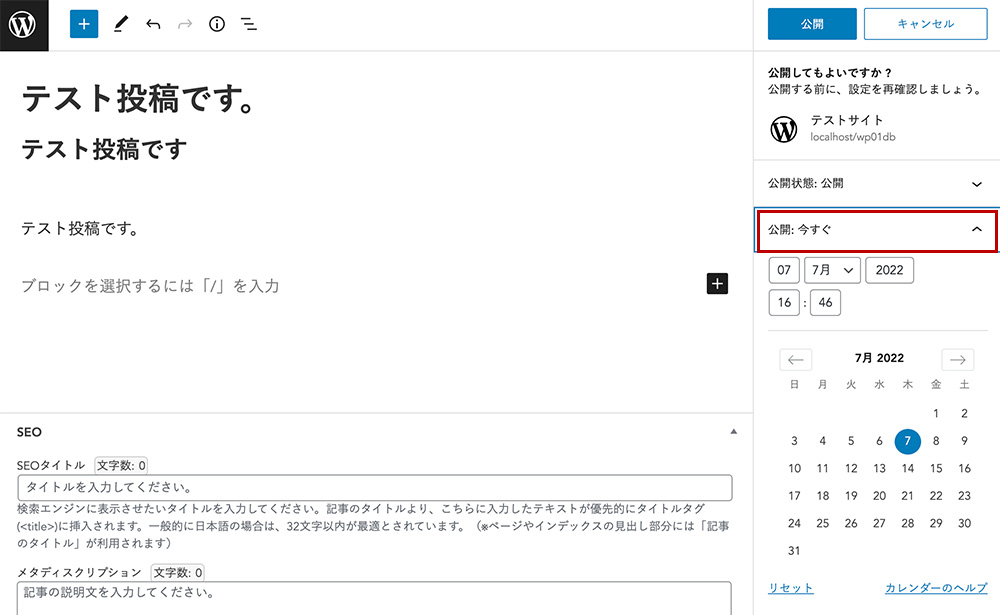
次に、「公開:今すぐ」部分をクリックすると、公開するタイミングを設定することができます。
予約投稿したい場合は、ご希望の日時を入力しましょう。

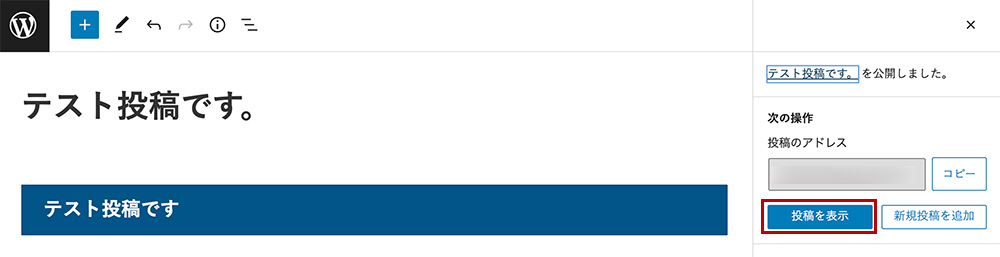
あとは、上の「公開」をクリックすれば、公開完了です!

「投稿を表示」をクリックすると、公開した記事を見ることができます。

あとは、記事をたくさん書いて、ブログが出来上がったら、本番環境への移行を残すのみとなります!なかなか難関な気がしますが、楽しんでやっていきたいと思います。



コメント