前回の記事では、MAMPのデータベース作成からWordPressのインストールまでをご紹介しました。

(MAMPデータベース作成&WordPressインストール編/Mac)
WordPressのインストールがまだの方は、先に↑の記事をご覧ください。
ここからは、WordPressの無料テーマ「Cocoon」のインストールする方法をお伝えします。
ブログ用のWordPressテーマは数多くありますが、無料のテーマでしたら「Cocoon」で間違いなしです。無料とは思えないほどデザイン・機能が充実しています!
WordPressをインストールしただけでは、これでブログができるの?と不安になる状況だと思いますが、「Cocoon」をインストールして基本的な設定をすると、一気にブログサイト完成に近づきます。作業自体も簡単ですので、早速まずはインストールしてみましょう!
Cocoonとは
Cocoonは、SEO・高速化・モバイルフレンドリーに最適化した無料テーマです。
Cocoonオフィシャルサイト
見た目はシンプルですが、初めての方でも感覚的に使えるように便利な機能を織り込んで作りました。100%GPLテーマ*なので自由にご利用いただけます。
*GPLとは、ソフトウェアの使用、改変、再配布を許可なく認めるコピーレフトライセンス(著作権は制作者が保有)のこと。
100%GPLテーマとは、WordPressのテーマファイルの中で、PHPだけではなく、CSS/Java Script/画像など、全て自由に利用・再配布可能なテーマのことをいいます。
Cocoonの特徴
無料ながら多機能なテーマ「Cocoon」。主な特徴は以下です。
- シンプルで豊富なデザイン
- 内部SEO対策済み
- レスポンシブルに完全対応
- ブログ執筆にあると便利な機能が満載
- 手軽に収益化の設定が可能
- 初心者でも手軽にカスタマイズが可能
- フォーラムによるサポートが充実…など
詳しくは、 Cocoonオフィシャルサイトをご確認ください。サポートや解説サイトが多く存在するのも、初心者にとっては心強いポイントです。
初心者が無料で始めるにはもってこいのテーマ。断然おすすめです!
Cocoonのインストール
まずは、 Cocoonオフィシャルサイトのダウンロードページにアクセスして、利用規約を確認後、親テーマと子テーマの両方をダウンロードします。


ダウンロード後、もし自動でzipファイルが展開されてしまった場合は、再度zipに圧縮してください。
MAMPを立ち上げ、WordPressにログイン
まずは、MAMPを立ち上げて、WordPressにログインしましょう。
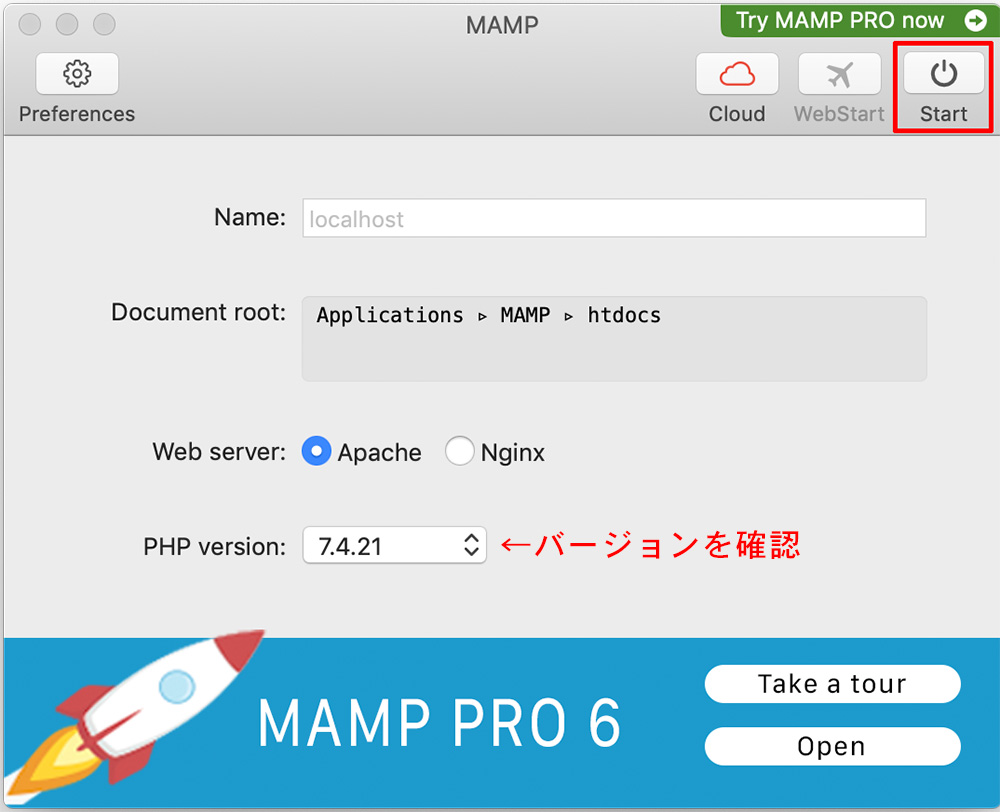
右上の Start をクリック。

以下の画面が表示されますので、ユーザー名とパスワードを入力してOKボタンをクリックします。ここでは、ご自身のパソコンのユーザー名・パスワードを入力してください。

MAMPが起動したら、WordPressにログインします。
私は、以前の記事にて、WordPressインストール時に、htdocsフォルダ内に新しいフォルダwp01dbを作成して、wp01db内にWordPressをインストールしたため、ログインURLは以下になります。
ログイン画面のURL
http://localhost/wp01db/wp-login.php
ご自身でwp01db以外の名前で新しいフォルダを作成してWordPressをインストールした場合は、wp01db 部分を作成したフォルダ名に変更してください。
WordPressインストール時に、htdocs 内に新しいフォルダを作成していない場合は、ログインURLは以下になります。
http://localhost/wp-login.php
MAMP設定時に、Ports項目を 80&3336 にしていない場合は、ログインURLは以下になります。
http://localhost:8888/wp01db/wp-login.php
もしくは(新しいフォルダを作成していない場合)
http://localhost:8888/wp-login.php
ユーザー名・パスワードは、WordPressインストール時に設定したものになります。

Cocoonの親テーマをインストール
それでは、いよいよCocoonテーマをインストールしていきます。
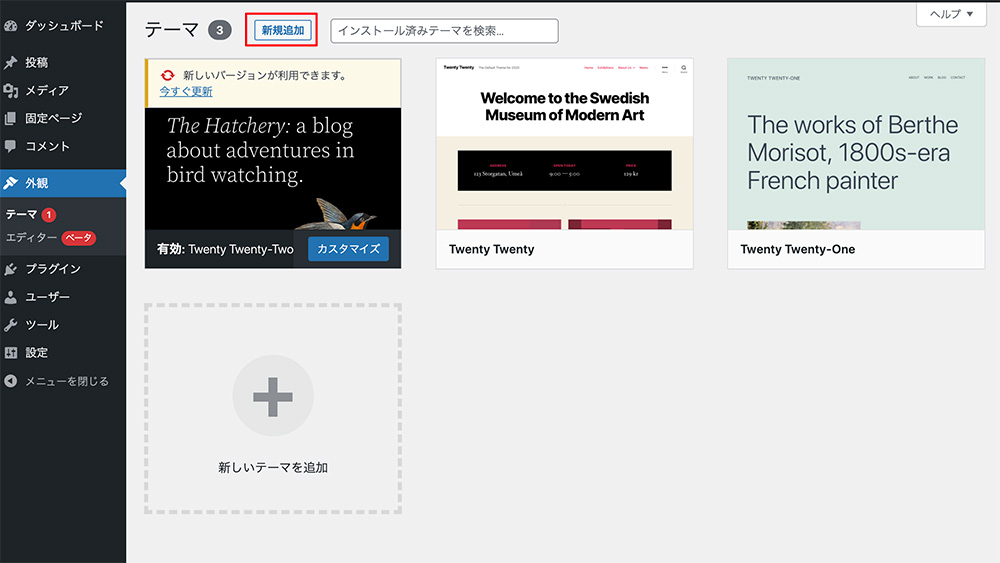
まずは、左側のメニュー「外観」ページより、上部の「新規追加」をクリックします。

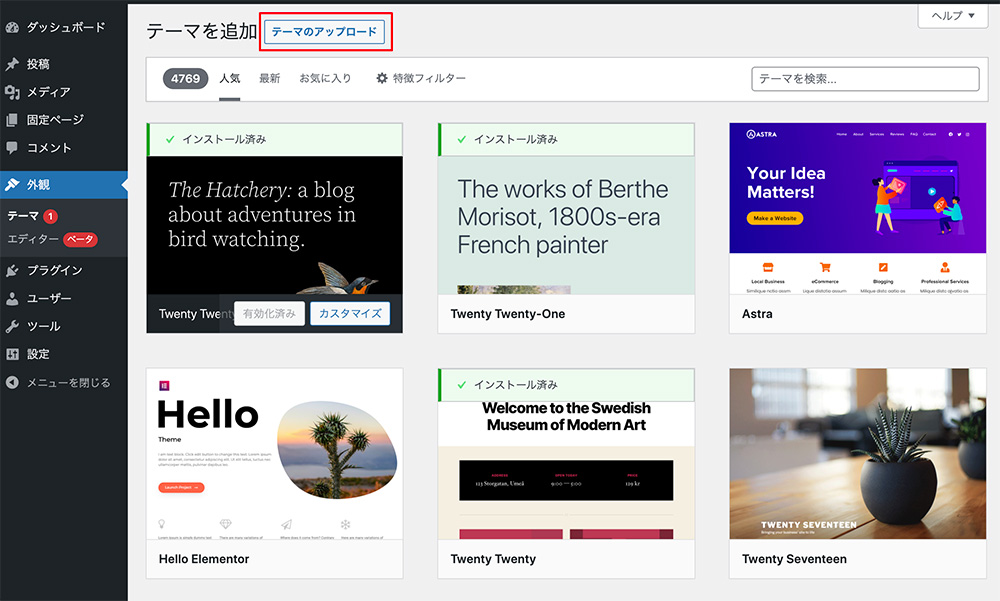
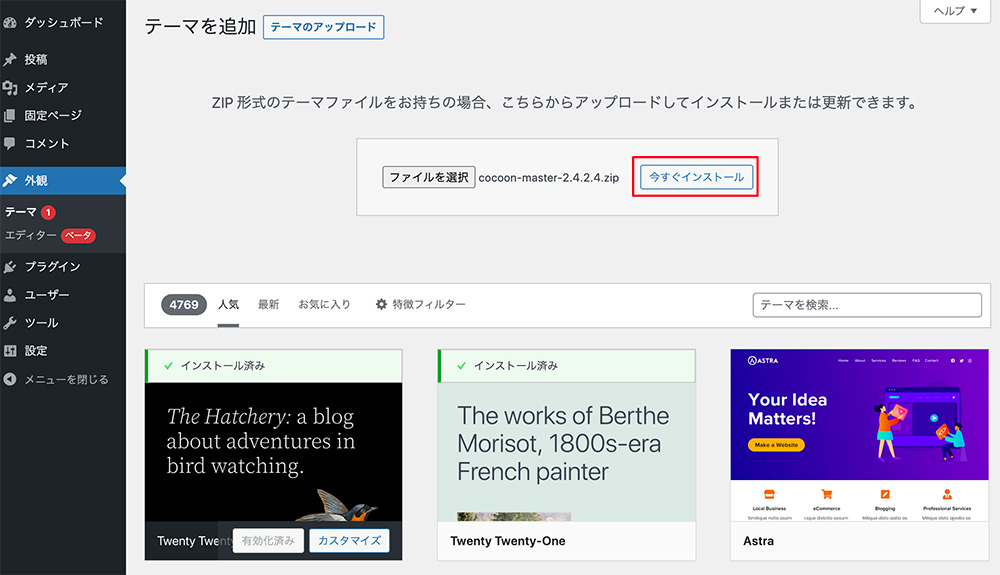
続いて、上部の「テーマのアップロード」をクリック。

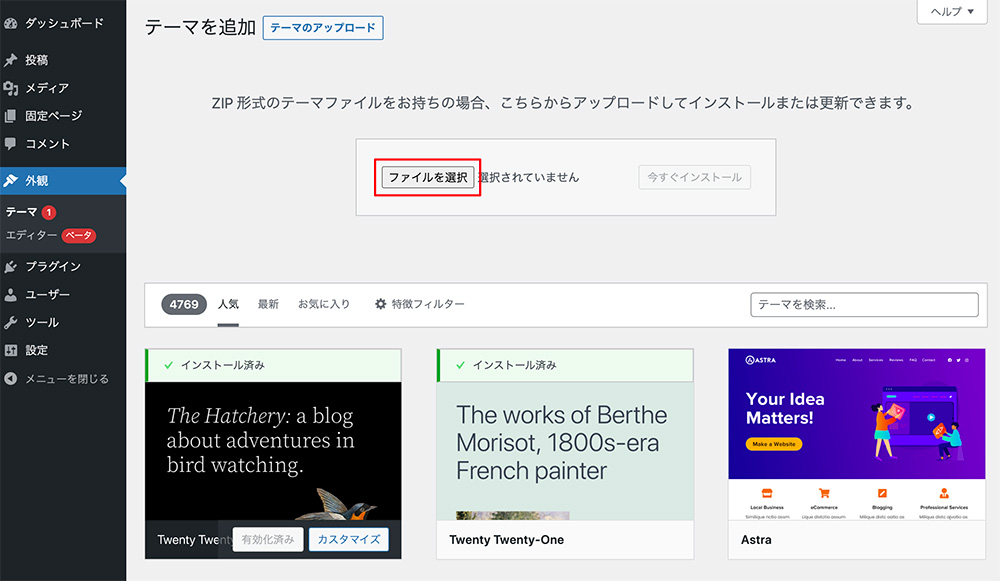
ファイル選択画面になりますので、先にダウンロードした cocoon-master-2.4.2.4.zip を選択して、インストールを進めます。



とここで、いきなりエラーが発生。。

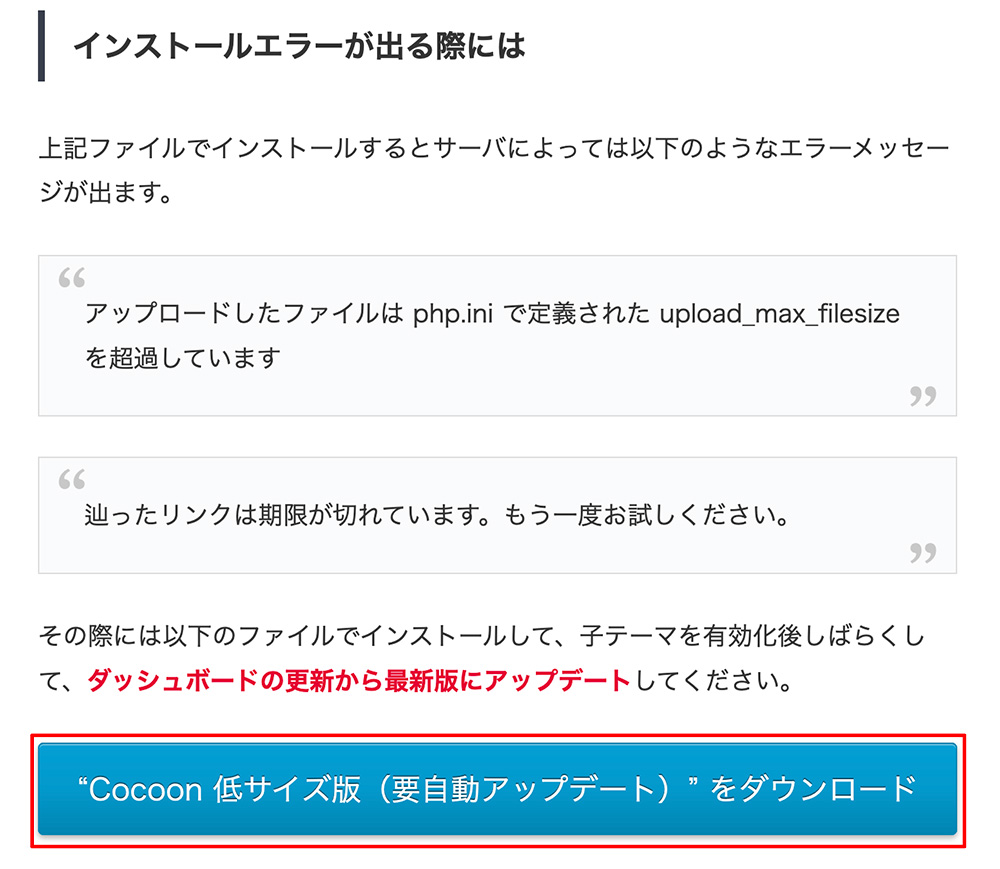
でもご安心ください!Cocoonオフィシャルサイトに注意事項として記載があります。
サーバー環境によって起きるエラーのため、MAMPなどの仮想サーバーの場合は、発生してしまうのかもしれません。
インストール時にエラーが発生
というわけで、 Cocoonオフィシャルサイトのダウンロードページにて、低サイズ版をダウンロードします。

低サイズ版がダウンロードできましたら、先ほどと同じ手順、WordPress左メニューの外観に戻り、新規追加→テーマのアップロード→ファイルを選択(新たにダウンロードした cocoon-master-1.6.1.1.zip を選択)→インストールと進めます。

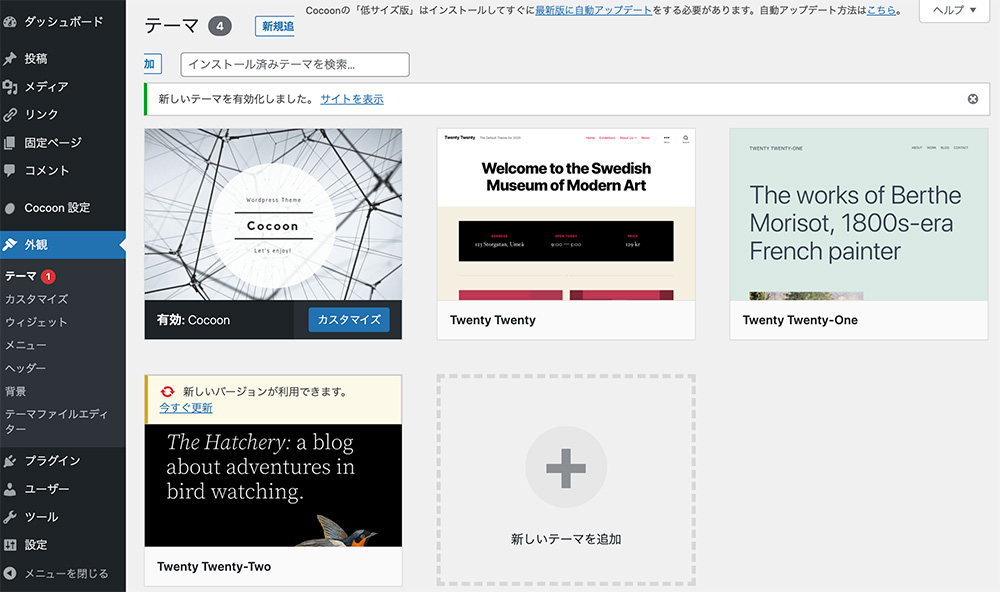
「テーマのインストールが完了しました」と表示されたら、再度左メニュー外観をクリック。

これで無事インストールが完了しました!
続いて、Cocoonのバージョンをアップする作業に入ります。
左メニューダッシュボード内更新をクリック。
Cocoonテーマにチェックを入れて、テーマを更新をします。


「すべての更新が完了しました」と表示されたら、Cocoon親テーマのインストールは完了です!
Cocoonの子テーマをインストール
親テーマをインストールすれば、Cocoonは利用可能になりますが、必ず子テーマもインストールしましょう。
なぜ子テーマをインストールするのか
WordPressのテーマをインストールしたあとは、それぞれのサイトにて、カスタマイズを加え、オリジナルのサイトに仕上げていくのが通常です。
WordPressのテーマは、WordPressの本体と同様、日々開発が続けられ、アップデートされていきます。(逆にアップデートのないテーマは不具合が発生したり不安定になりやすいためお勧めできません)
アップデートの際、テーマファイルは上書きされるため、子テーマを使用しない場合、せっかく行ったカスタマイズ設定が同時に上書きされてなくなってしまう可能性があります。
子テーマは、親テーマのデザインや機能を引き継ぎますが、親テーマがアップデートされても上書きされないため、施したカスタマイズは守られます!
というわけで、子テーマをインストールしましょう!
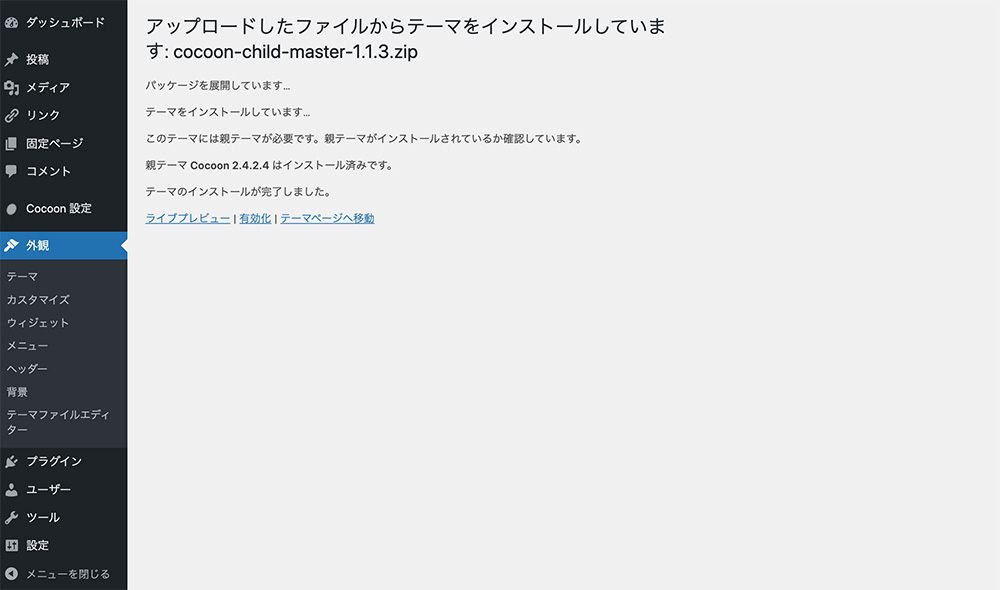
またもや先ほどと同じ手順、WordPress左メニューの外観に戻り、新規追加→テーマのアップロード→ファイルを選択(最初にダウンロードした cocoon-child-master-1.1.3.zip を選択)→インストールと進めます。

「テーマのインストールが完了しました」と表示されれば、インストールは完了です!
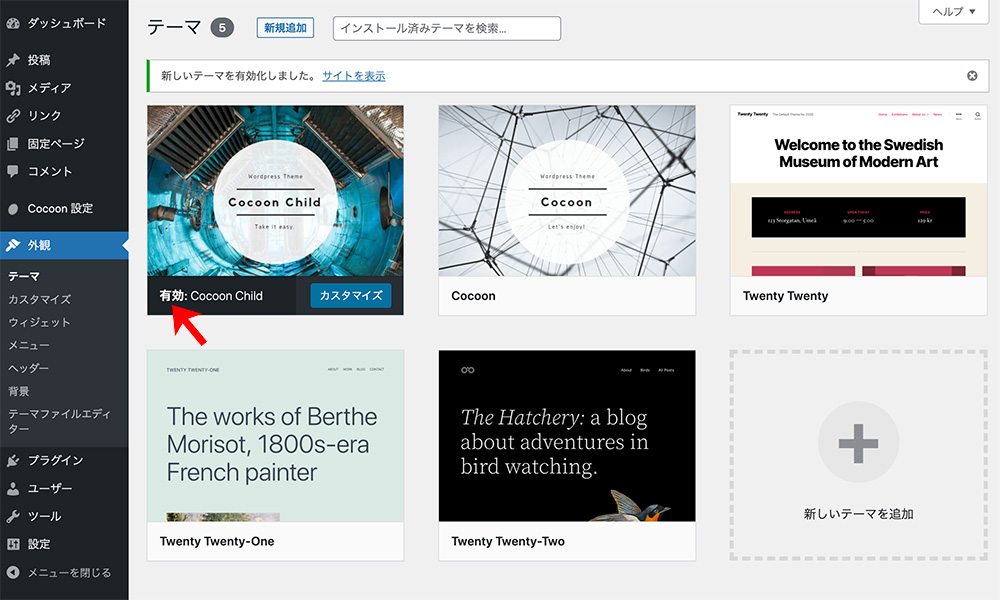
再度左メニュー外観をクリックして、Cocoon Child が表示かつ有効になっているか確認してください。

これでCocoonテーマのインストールは全て完了です!お疲れ様でした!
いかがでしたでしょうか?
親テーマインストール時にエラーが出た際は、思わず固まってしまいましたが、オフィシャルサイトでしっかりと説明もあり、すぐに解消して進められたのでホッとしました。
初めての作業、些細なことでも、ハラハラの連続ですが、あとは見た目を自分好みにカスタマイズして、ブログを仕上げていきたいと思います!




コメント